This article introduces the concept of widgets in WordPress, which are essential components that can be easily added to your website’s sidebar, header, footer, or anywhere in the interface. Widgets correspond to specific functions such as displaying recent posts, images, videos, or text. The article provides a step-by-step guide on how to operate widgets, including adding, deleting, and customizing them. It also offers a method to add widgets without dragging and dropping. By following the instructions in the article, readers can master the use of widgets in just a few minutes. Additionally, the article suggests exploring free courses on Online Business, Digital Marketing, and MMO on the KTcity platform.
In the previous article, I introduced the basics of creating a new article. Now, let’s delve into another essential concept – Widgets.
Widgets are crucial components of WordPress that you must understand and use effectively. They are like features that offer various functions within WordPress.
When you navigate to the admin page, you can easily drag and drop widgets to customize your website. These widgets typically appear in the sidebar for a simple interface.
However, in more complex setups, widgets can be displayed in different areas like the header or footer, depending on the theme’s design.
For example, you can add widgets like Recent Posts, images, videos, and text to enhance your website’s functionality.
Now let’s explore how you can work with widgets to enhance your website’s design and functionality.
What are Widgets?
Widgets are like building blocks for your website in WordPress. Each widget serves a specific function, and you can customize their placement within your site.
Operations with Widgets
- Step 3: On the Widget page, you’ll see a list of available widgets on the left side and the widgets currently in use on the right side.
-
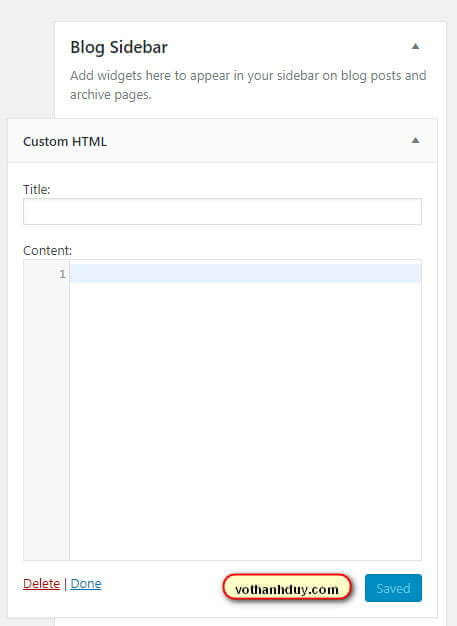
Drag the widget named Custom HTML into the Blog Sidebar section to add custom content to that area.

-
Step 4: Add a title like "My Name" and insert your name in the content field.

- Step 5: Save your changes.
- Step 6: View the updated widget on your homepage.
It’s quite straightforward to manipulate widgets as demonstrated above. Removing widgets is also a breeze – simply select the widget and click Delete.
To add widgets without dragging and dropping, select the desired widget, choose where you want it to appear, and click Add Widgets.
In conclusion, mastering widget operations can greatly enhance your website’s functionality. Take a few minutes to experiment with adding and removing widgets to become proficient. If you encounter any issues, feel free to leave a comment for assistance.
Tips: Check out the top 15 free courses on Online Business, Digital Marketing, and MMO at the KTcity platform.
Explore now for valuable insights.



