“Deploy website code” is the process of transferring and deploying the source code of a website from a development or testing environment to a publicly accessible environment on the Internet to ensure the website can be accessed and used effectively. This article provides a guide on deploying website code using HTML, CSS on Vercel App. Deploying website code allows users to deploy dynamic web applications built using various programming languages like JavaScript, TypeScript, Python, Go, and more. The platform also supports popular frameworks like React, Next.js, Vue, and Angular. The steps outlined make it easy and efficient to deploy a website, suitable for students and those looking to share their web projects.
When it comes to "deploying website code," it involves transitioning and launching the source code of a website from a development or testing environment to a live environment on the Internet. This process ensures that the website can be accessed and used efficiently. In this guide, I will show you how to deploy website code using HTML and CSS on the Vercel App.
Deploying website code allows users to launch dynamic web applications built with various programming languages such as JavaScript, TypeScript, Python, Go, and more. This platform also supports popular frameworks like React, Next.js, Vue, and Angular. The following steps make it easy and effective to deploy a website, perfect for students and anyone looking to share their web projects.
Steps to Deploy Website Using HTML and CSS on Vercel:
-
Create HTML, CSS Project:
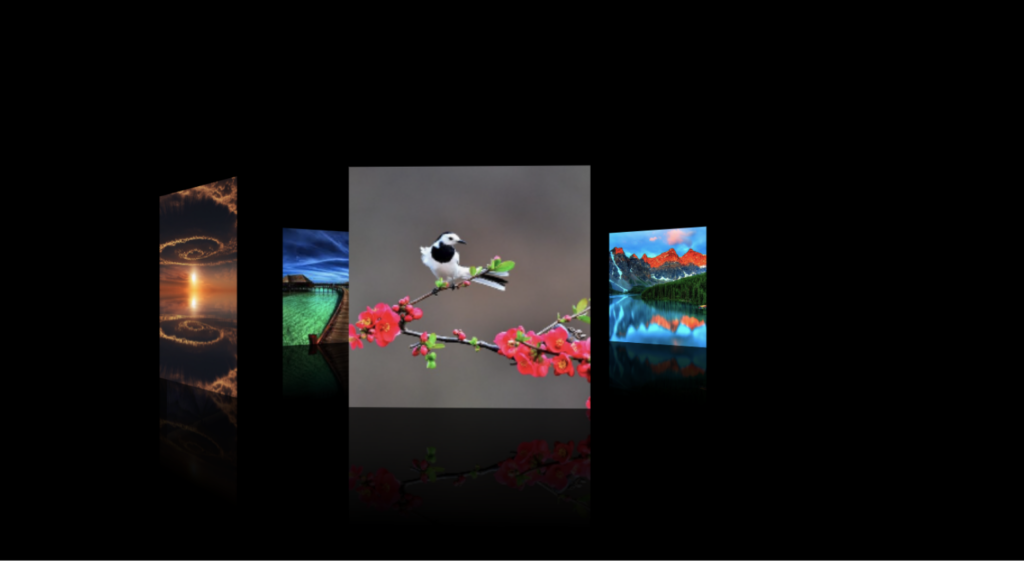
- To create unique slide effects, you need to generate new HTML and CSS files. Structure elements like "div" in HTML to contain slides and content. Use CSS to add slide effects through transitions and animations. Test and adjust until you achieve the desired effect, creating an engaging user experience.

-
Push Code to GitHub:
- Pushing to GitHub is crucial as Vercel allows direct import of repositories from GitHub and automatically deploys changes. This also helps reduce the time it takes to deploy a project on Vercel App. You can clone my website code from GitHub for reference here.
-
Create Deploy Application on Vercel:
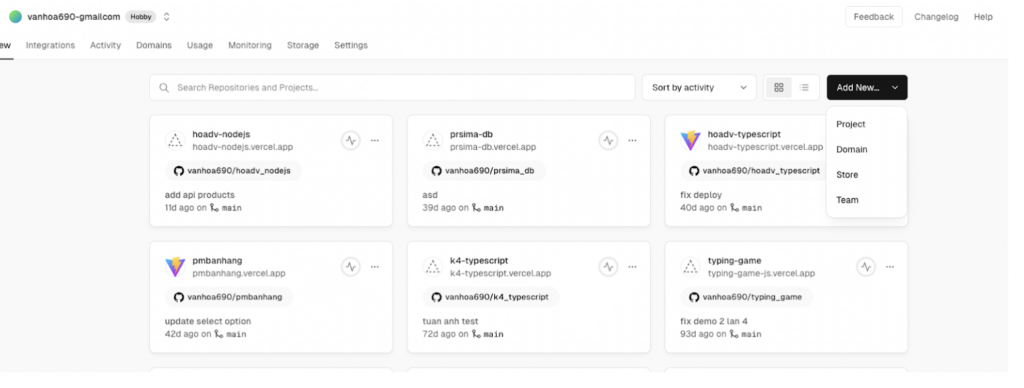
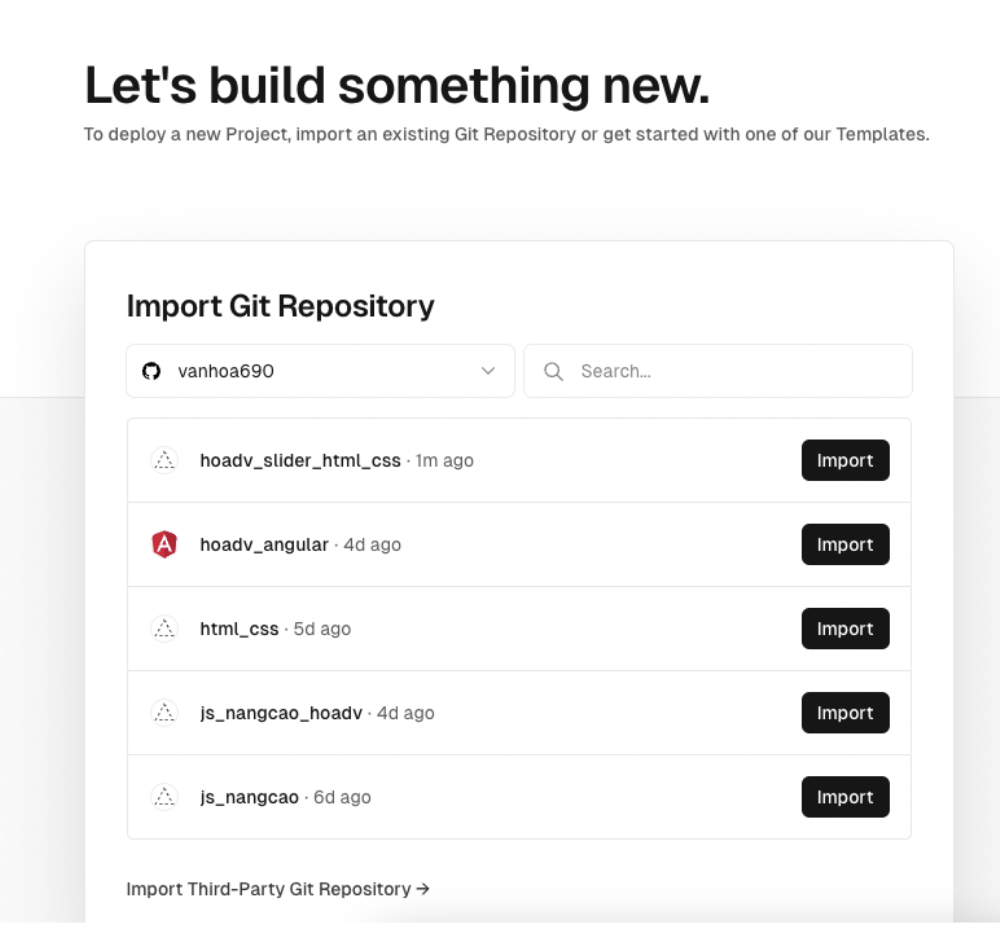
- If you don’t have a GitHub account, you can create one here. Import the Repository created in step 2 into the application. In the Overview screen, select
Add New > Project.

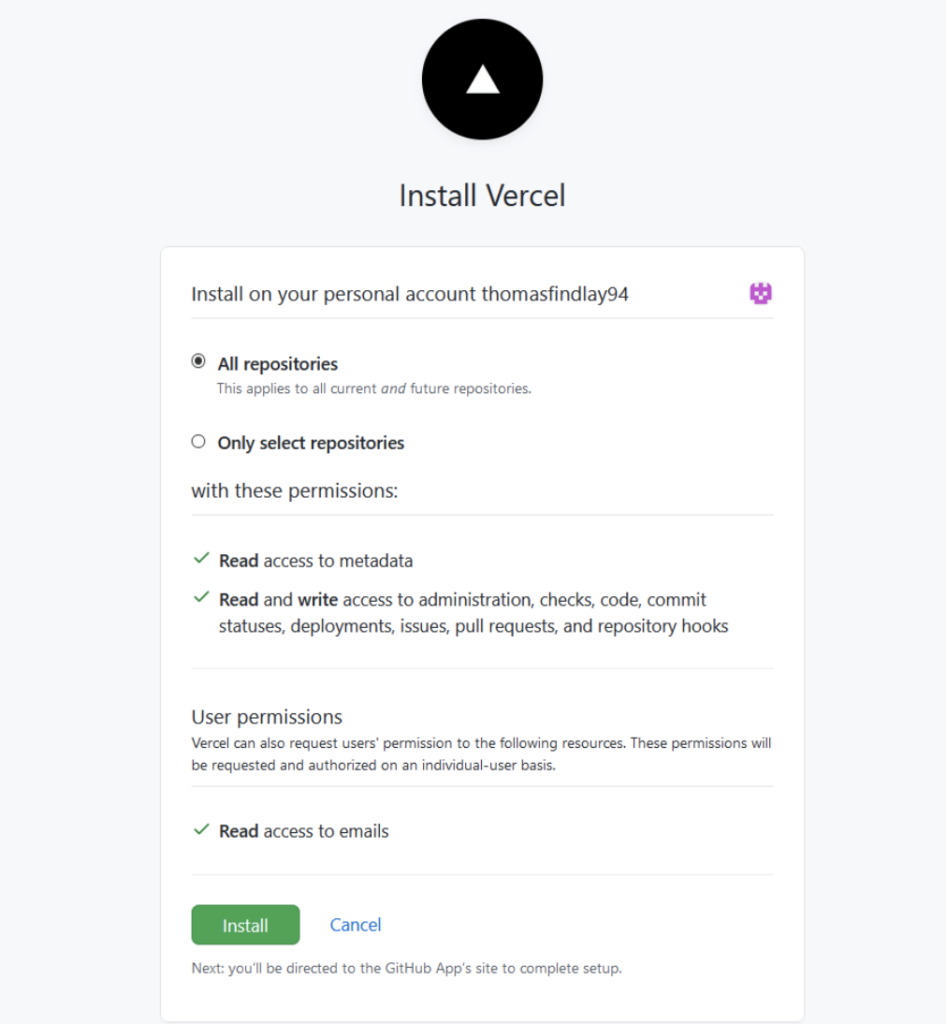
- You will see your repository that you granted Vercel access to read. To adjust Vercel’s reading permissions, choose
Adjust GitHub App Permissionsand select the repositories you want to display or all under the access section.

- Select the repository pushed to GitHub and import it.

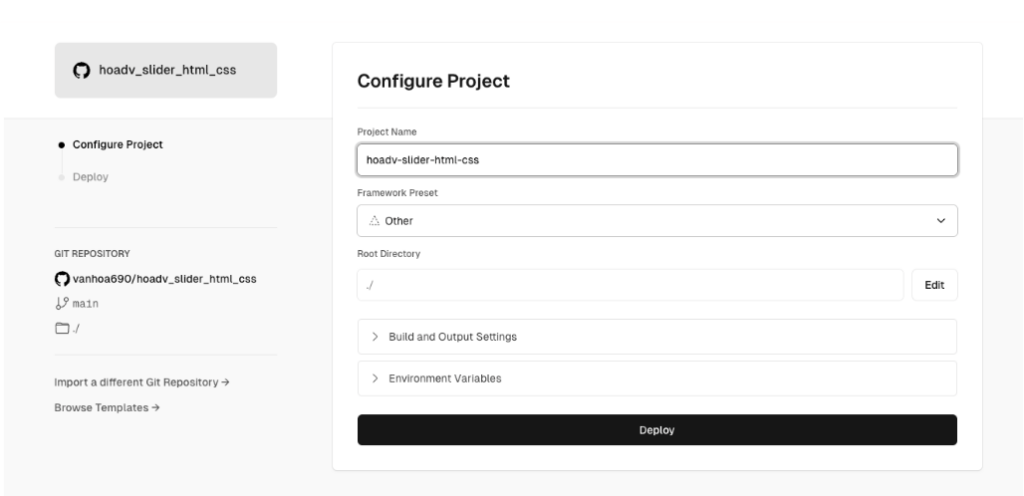
- Click
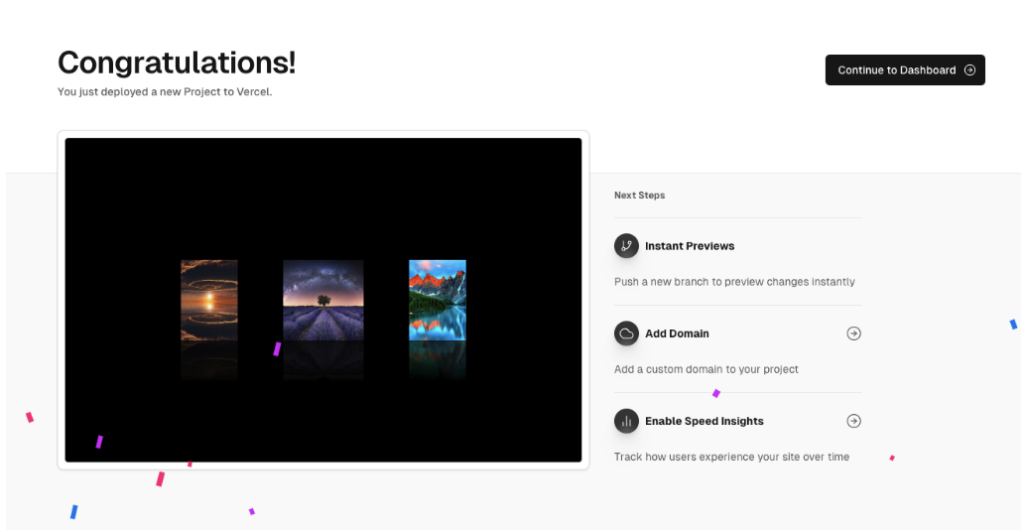
Deployon the next screen. Wait for about 10-20 seconds, and you will see the successful deployment results of your application.

- Now you have successfully deployed your application at your website address.
- If you don’t have a GitHub account, you can create one here. Import the Repository created in step 2 into the application. In the Overview screen, select
Through this article, I hope students will successfully deploy future projects to store in their personal CVs and share with friends for reference. Happy deploying!