If your Flatsome website has a horizontal overflow issue on mobile, you can easily fix it by adding a single line of custom CSS code specifically for mobile. Just insert “body {overflow-x:hidden;}” into your Custom CSS for Mobile section. This will prevent the horizontal overflow and ensure that your website displays properly on mobile devices.
Hey there! If you’re facing an issue with your Flatsome website where there’s extra horizontal overflow on mobile devices, I’ve got a quick fix for you. All you need to do is add the following line of code in Custom CSS for Mobile:
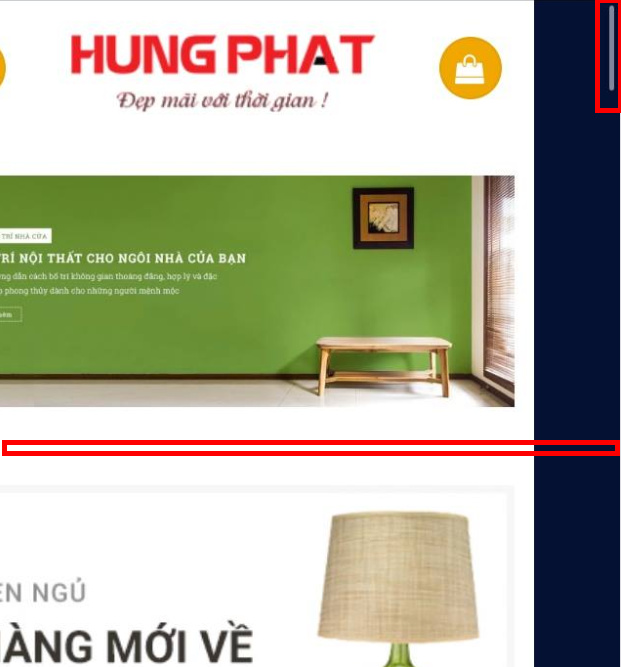
body { overflow-x: hidden; }Just paste this line in your CSS code, and you should be good to go! If you need visual guidance, check out the image below:

This should help you resolve the extra horizontal space issue on mobile. Happy coding! 🚗✨


