Variation Swatches for WooCommerce is a popular plugin that allows for custom product attributes, coded in Vietnam. Flatsome theme integrates this plugin starting from version 3.14. To activate it, go to Flatsome > Advanced > WooCommerce and check VARIATION SWATCHES. You can then set up attribute display options like color, image, or label. You can also configure swatch size, shape, and use variation images. This plugin saves time and eliminates the need for additional plugins. To showcase swatches on product pages, go to Appearance > Customize > WooCommerce > Product Category and set up Swatches.
Variation Swatches for WooCommerce is a popular plugin that provides custom attributes for products, making them visually appealing and functional. It is extensively used in Vietnam for its efficiency and aesthetic appeal.
From Flatsome version 3.14 onwards, the Flatsome theme has integrated Variation Swatches for WooCommerce as a default feature within the theme. However, not everyone may be aware of how to activate and utilize it effectively.
To activate Variation Swatches for WooCommerce in Flatsome, navigate to “Flatsome > Advanced > Woocommerce.” In the Woocommerce section, check the box for “VARIATION SWATCHES” and save the settings.
For using Variation Swatches in Flatsome for WooCommerce product attributes, go to “Products > Attributes.” Here, you will find additional options:
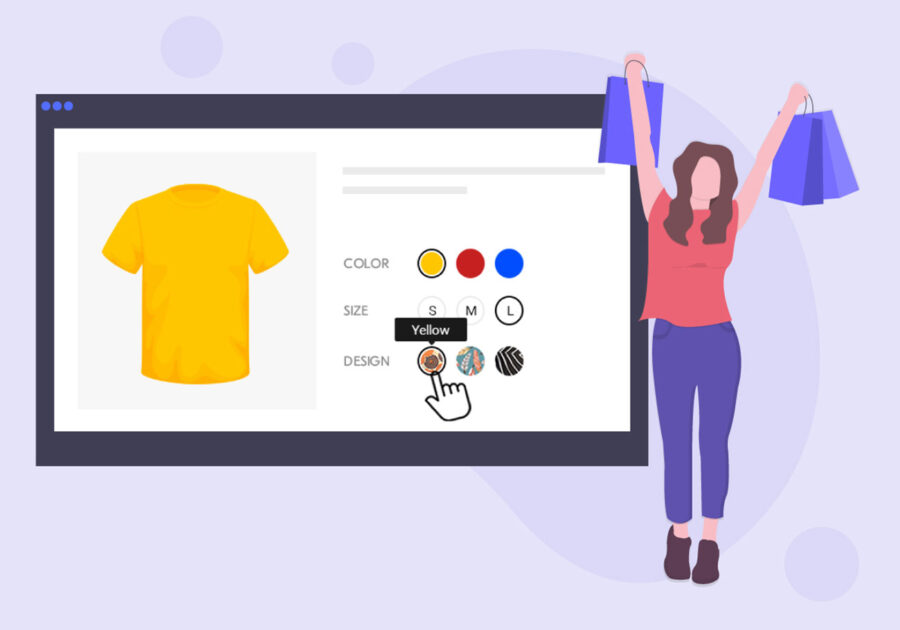
– Type: defines how the attribute will be displayed (UX Color, UX Image, UX Label).
– Swatch size: determines the size of the attribute displayed on the product detail page.
– Swatch shape: sets the shape of the attribute displayed on the product detail page.
– Use variation images?: Select this option if you want UX Image to automatically fetch product attribute images for display.
Pro tip: Check the box for storage permission to auto-save attributes for future use without the hassle of recreating them multiple times.
If adding a color attribute, select the color options under UX Color. Similarly, choose images or labels for other attribute types. This customization results in a visually appealing product display.
When adding products with Variation Swatches to Flatsome, ensure to select appropriate images for each attribute. For products with variations, attributes will fetch information and images from the variant section, as demonstrated in the basic setup.
Once products are added, the result will showcase the configured attributes and options. To display these attributes on the product page, navigate to “Appearance > Customize > WooCommerce > Product Categories,” scroll down to the Swatches section, and configure accordingly.
That wraps it up! If you have any questions, feel free to leave a comment below, and I’ll be happy to assist.
Source: flatsome.xyz