Admin notices in WordPress are important for displaying alerts, notifications, and information to users. They can be used by site owners, plugin authors, and theme developers, as well as for multi-author sites. Custom admin notices can be added manually by adding code to the functions.php file in the theme. Different conditions can be used to display messages to specific users or on specific pages. It is important to use admin notices with caution to avoid annoying users. Customizing admin notices can be done by experimenting with different conditions, filters, and hooks. This article provides a step-by-step guide on adding custom admin notices in WordPress.
Do you want to add admin notices in WordPress? Admin notices are used to display important alerts, notifications, and information on the screen to users. In this article, I will show you the most effective way to do it. Let’s find out.

Why and When to Use Custom Admin Notices in WordPress?
WordPress uses admin notices to alert users to errors, warnings, and success messages.

Individual site owners, plugin authors, and theme developers can also use admin notifications. If you are working on a website for a client who is not familiar with WordPress, then you can add custom admin notices to display useful information on their WordPress admin area. Custom admin notices can also be useful if you run a multi-author WordPress site. You can add notices to guide new authors and help them find their way. However, I recommend you use admin notices with caution. They can be quite annoying and ruin the WordPress experience for users. Let’s see how you can add your own custom admin notice.
Add Custom Admin Notices in WordPress Manually
First, you need to add this code to your theme or child theme’s functions.php file:
function general_admin_notice() {
global $pagenow;
if ( $pagenow == 'options-general.php' ) {
echo '<div class="notice notice-warning is-dismissible">
<p>This notice appears on the settings page.</p>
</div>';
}
}
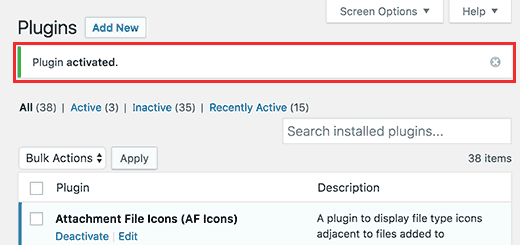
add_action( 'admin_notices', 'general_admin_notice' );This code displays a notification on the settings page with a yellow border and a button to close the notification. If you study the code, you will notice the use of variables like $pagenow to detect the current page. Then I added a condition to check if the current page matches the page where I want to display the message. If so, then we display the message wrapped in the <div> element. This <div> element uses predefined CSS classes for different types of messages. You can change these classes to suit your needs, specifically: notice-error, notice-warning, notice-success, or notice-info. You can add class is-dismissible; using this class will add a close notification button. In addition to checking the current page, you can add all sorts of conditions to display messages appropriate to different situations.
Example of adding custom message in WordPress
For example, you want to display a message only to users with the author role. Here’s how you would do it:
function author_admin_notice() {
global $pagenow;
if ( $pagenow == 'index.php' ) {
$user = wp_get_current_user();
if ( in_array( 'author', (array) $user->roles ) ) {
echo '<div class="notice notice-info is-dismissible">
<p>Click on Posts to start writing.</p>
</div>';
}
}
}
add_action( 'admin_notices', 'author_admin_notice' );I added an additional check to detect the user’s role. Feel free to experiment with different conditions, filters, and hooks to customize your admin notifications to your needs.
Epilogue
With this method, you can easily add admin notices in WordPress. If you find it interesting, you can follow the basic WordPress section to learn more new knowledge. Follow the fan page to receive the latest articles: Hocwordpress Group.