Font Awesome is a popular icon font set for WordPress with benefits like vector quality, customization, and cross-browser compatibility. The Better Font Awesome plugin simplifies the process of adding icons to WordPress. Users can install the plugin, select icons, and easily incorporate them into posts. This tutorial aims to help WordPress users enhance their websites with Font Awesome icons. For more WordPress tips, readers can follow the fanpage or visit the Hocwordpress Group for new knowledge and updates.
When discussing the use of icon fonts, particularly incorporating Font Awesome into WordPress, it’s important to note that Font Awesome stands out as the most popular icon font set available online today.
There are several advantages to using Font Awesome:
- Vector – Icons are scalable and will appear crisp on any screen resolution.
- Customization – You have the freedom to customize icons to suit your preferences, including color and animation.
- Cross-browser compatibility – Font icons are well-supported across various browsers.
- Regular updates – Font Awesome regularly updates its library to enhance user experience.
- Convenient for code changes and customization
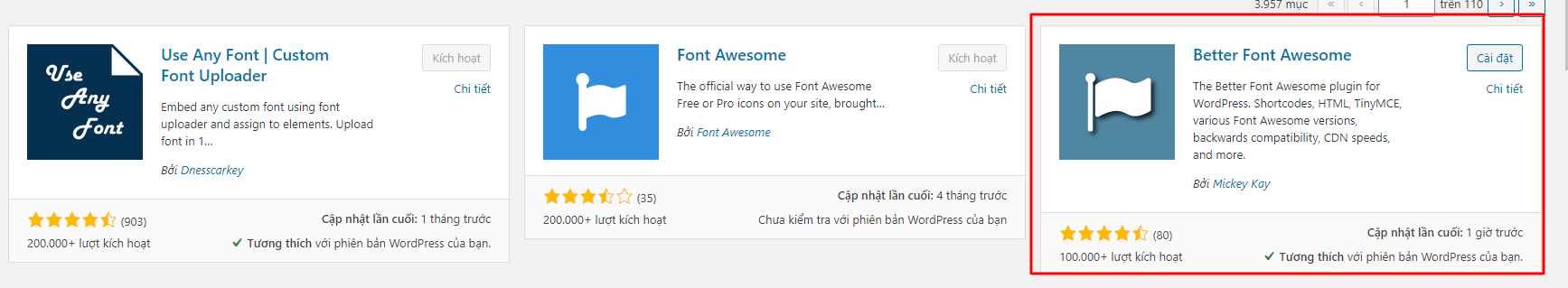
So, let me introduce you to the plugin called Better Font Awesome:
-
Installation: Simply go to Plugins, click on Add new, and search for "Better Font Awesome."

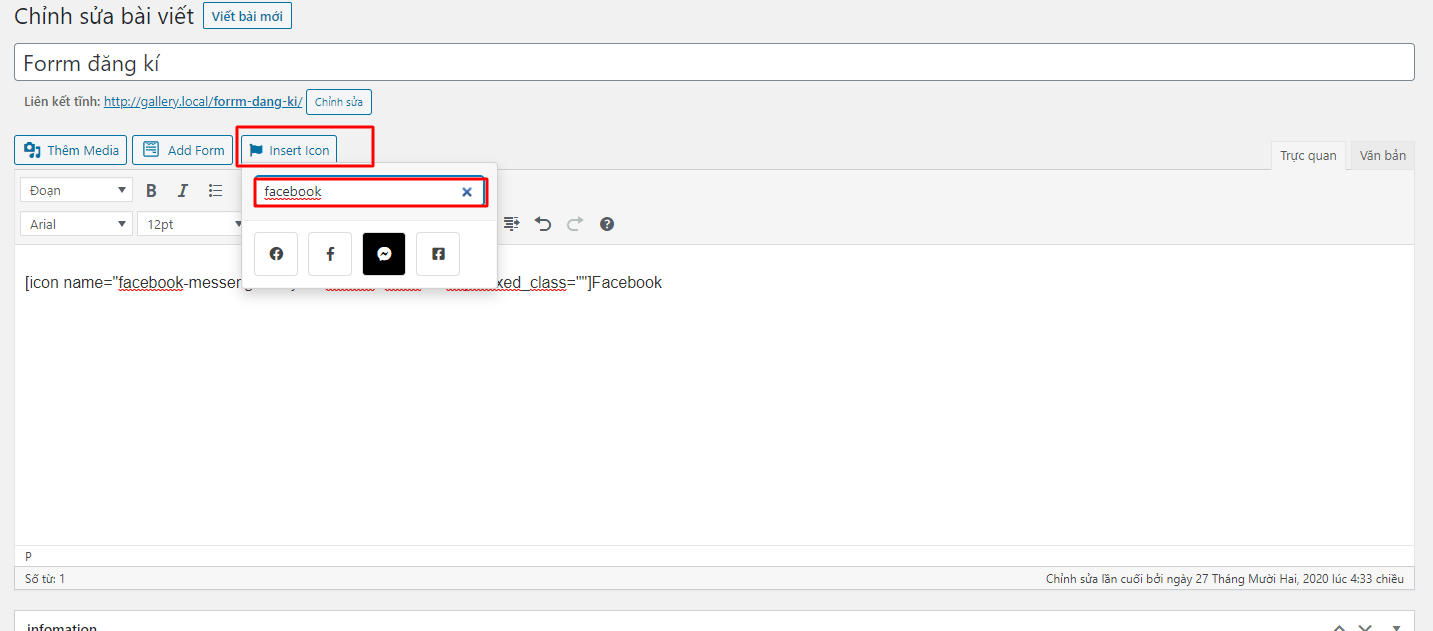
- Usage:
Navigate to your post and select the desired icon to add. It’s that straightforward!

In conclusion, this tutorial showcases how effortlessly you can integrate Font Awesome into your WordPress site. Keep exploring our WordPress tips section for more insightful content. Don’t forget to follow our fan page on Facebook for the latest updates. Enjoy delving into the world of WordPress with us!
If you found this information useful, why not give this article a rating? Feel free to show your appreciation through your vote. Cheers to enriching your WordPress knowledge!



