Business owners can make their website more attractive by creating popups for WordPress. These popups help attract users, collect emails, and increase email subscribers. To create a popup with Brave Builder, install the plugin, select a template, customize the popup layout, size, style, animation, and overlay. After editing, save and activate the popup. This tutorial provides step-by-step instructions on creating a WordPress popup with Brave Builder. Follow the WordPress tips section for more knowledge and updates. Make sure to follow their fan page for the latest articles and information about WordPress.
Every business owner wants to make their website attractive so that they can keep users on their website. Creating popups for WordPress can play an important role. This is the best way to attract users, not only that but it also helps to collect visitors’ emails and increase the number of email subscribers.
Here I will introduce to you how to Create a WordPress popup with Brave Builder:
-
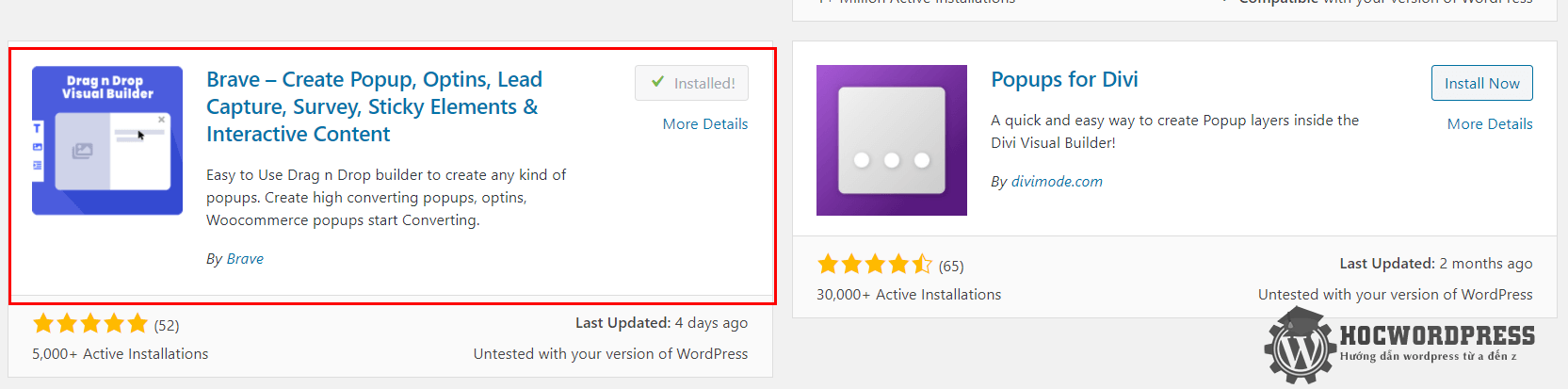
Installation: go to Plugins => select Add new then type the keyword "Brave Builder".

- How to use:
- You will see the Brave section in the news feed.
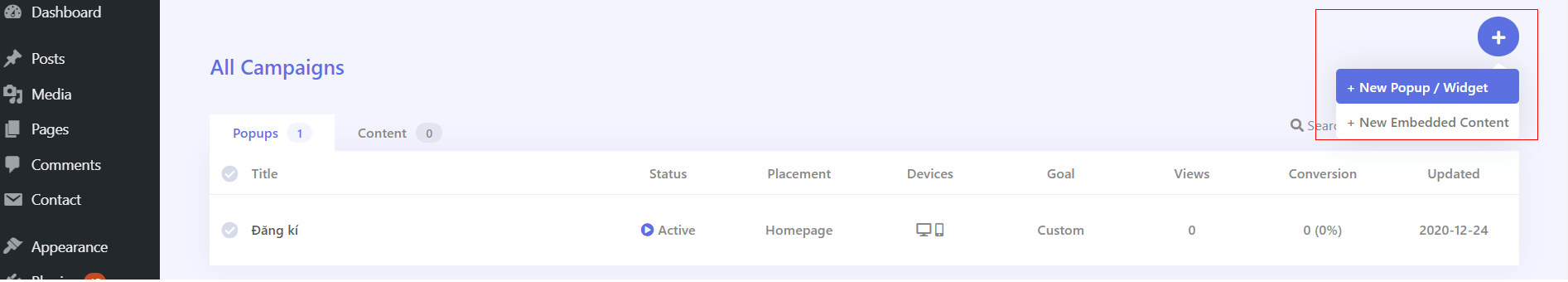
- Select new popup to create a new one.

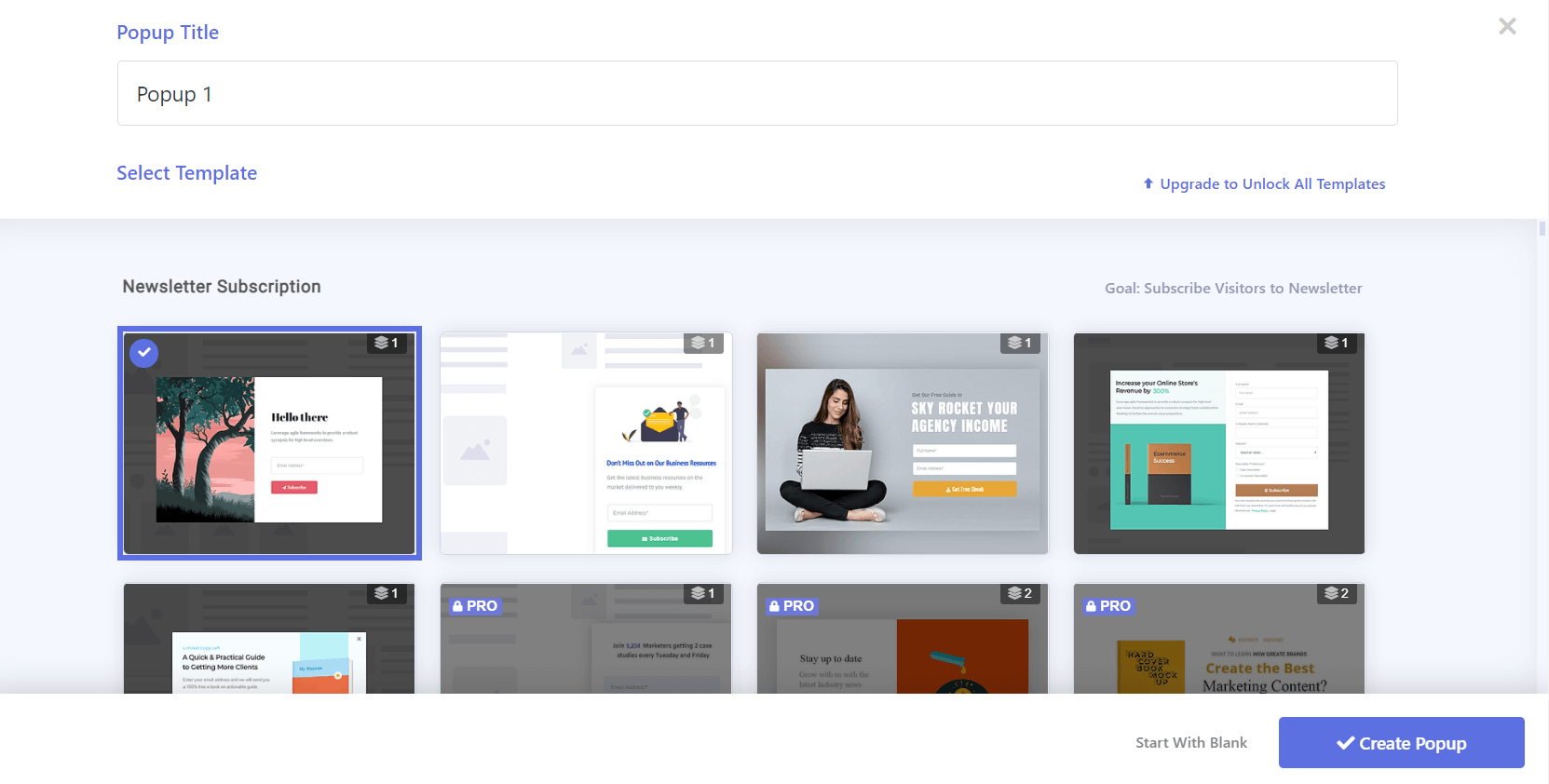
- Here you will see:
- Popup Title: popup name.
- Select Template: choose an available template for customization, there are also some limited versions that can only be used in the Pro version.

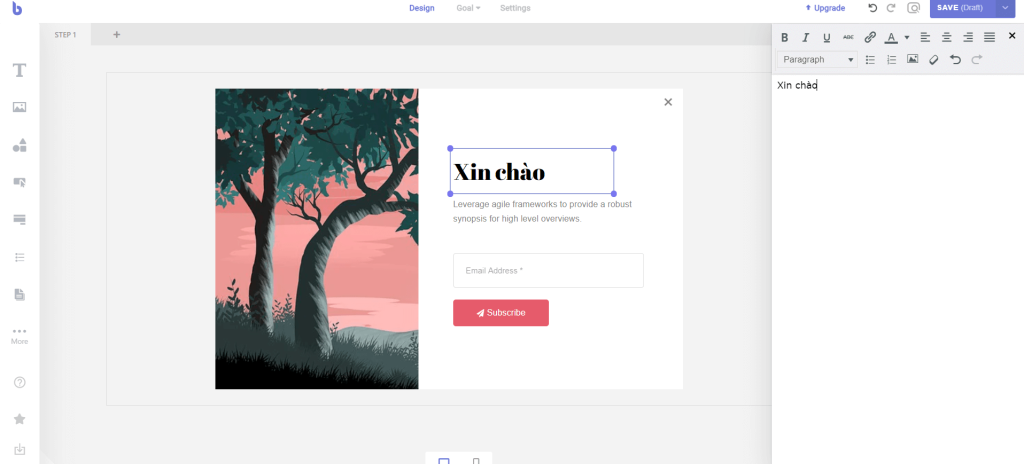
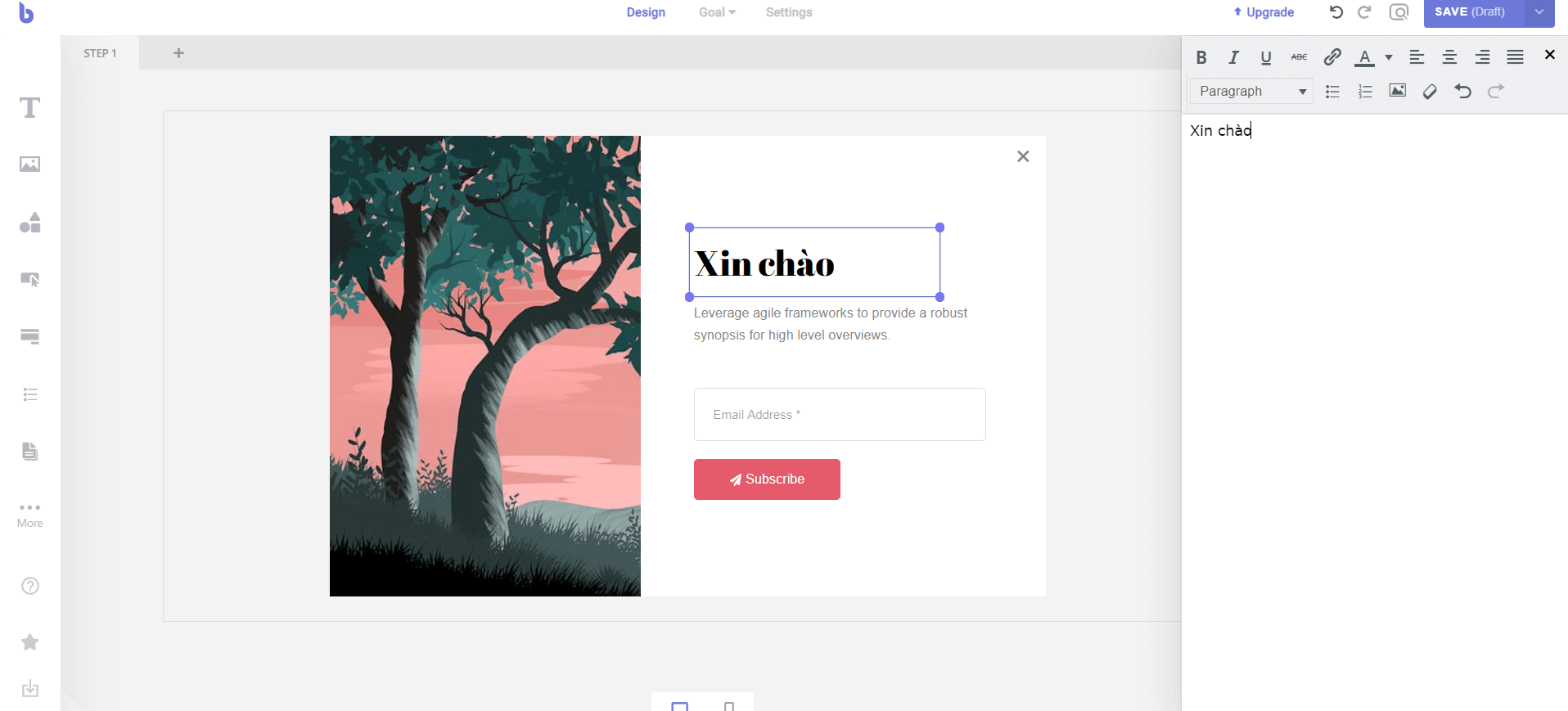
- You can change the name, adjust the interface color, or layout in Brave builder very easily.


-
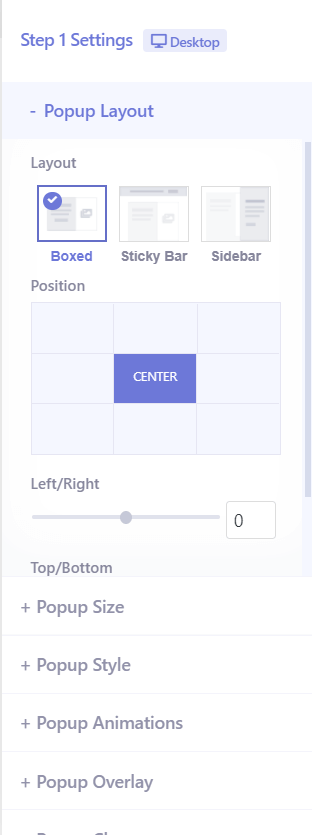
There are some items like:
- Popup Layout: choose the interface for the popup.
- Popup Size: adjust the length and width of the popup.
- Popup Style: adjust color, size.
- Popup Animation: adjust effects for the popup.
- Popup Overlay: set a black background overlay for the popup.
- Finally, after editing, click save and return to the Brave Builder homepage, go to Status and select Active.
Conclusion: Hope the tutorial on how to create a WordPress popup with Brave Builder was helpful. If you find it interesting, you can follow the WordPress tips section to learn more new knowledge. Follow the fan page to receive the latest articles on Hocwordpress Group. Hope you have interesting and fun knowledge about WordPress!