To change the color of code blocks in WordPress, without using a plugin, you can incorporate syntax highlighting using libraries like Highlight.js. This not only enhances the visual appeal of your content but also aids in code comprehension for readers. By adding a few lines of code to your theme’s functions.php file, you can load and run Highlight.js on your WordPress site. Additionally, you can customize the style of code blocks by adding CSS code. This feature is particularly useful for tutorials, technical documents, and educational content where code understanding is crucial, ultimately improving user experience.
Have you ever found the default code blocks in WordPress to be a bit "dull"? Well, with a simple trick, you can easily highlight code syntax without the need for a Plugin. Highlighting code not only makes your content visually appealing but also helps draw readers’ attention to important elements.
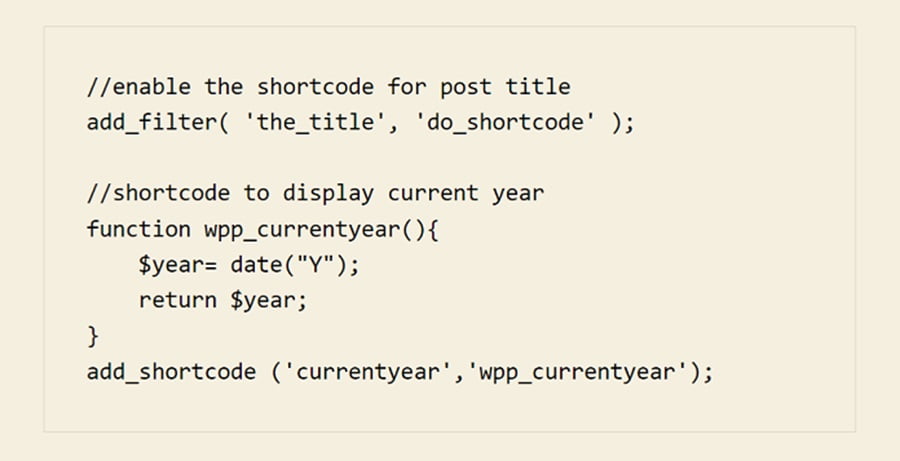
Let’s take a look at how changing the color of code blocks works in WordPress. Here’s the default code block in WordPress:

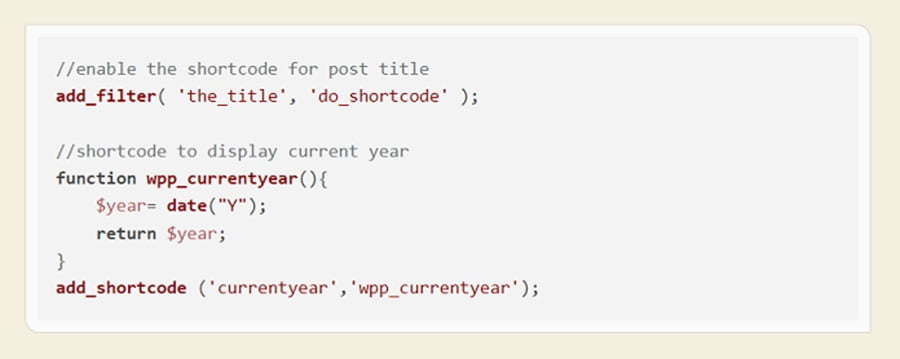
But with a simple change, you can make your code blocks more visually appealing. After the change, your code block will look like this:

Not only does changing code block colors enhance visual appeal, but it also improves code comprehension. Highlighted syntax helps readers quickly identify important elements, understand the structure, logic, and flow of the code.
If you’re wondering how to add a “copy code” button to the code block in WordPress for a better user experience, keep on reading.
Change the color of code blocks
To change the color of code blocks in WordPress, you need to integrate a code block color change library. Two popular options for this are Highlight.js and Prism.js. In this tutorial, we’ll use Highlight.js to change syntax colors in WordPress without the need for additional plugins.
Load and run the syntax highlighting script
To start, log into your WordPress admin dashboard, go to Appearance > Theme Editor. Select the functions.php file of your theme and add the following code:
function wpp_highlight() {
wp_enqueue_style( 'highlightjs-css', 'https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/styles/default.min.css' );
wp_enqueue_script( 'highlightjs', 'https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.8.0/highlight.min.js', '', 'latest', true );
wp_add_inline_script( 'highlightjs', 'hljs.highlightAll();' );
}
add_action('wp_enqueue_scripts', 'wpp_highlight');By adding this code, Highlight.js will find and highlight the code inside the WordPress code block automatically.
Customize code block style
If you want to further customize the code block style, you can add the following CSS code to the Additional CSS Editor in your theme:
pre.wp-block-code {
background-color: #FAFAFA;
padding: 8px;
border-radius: 10px;
font-size: 14px;
}This CSS code will give your code blocks a lighter background color, rounded corners, and a specific font size.
Conclude
In conclusion, code syntax highlighting not only improves visual appeal but also aids in understanding code structure and logic. Whether you’re creating tutorials, technical documentation, or educational content, highlighting code syntax can benefit both beginners and experienced users. Let’s make your code blocks stand out with some vibrant colors!