To create a Facebook Share button for your website, you can use AddToAny Share Buttons or Scriptless Social Sharing plugins. To set up Addtoany Share Buttons, install and activate the plugin, then go to Settings and customize sharing options like icon style and button placement. Save changes and the button will be displayed on your website. If you still have trouble, the article offers to help troubleshoot.
Creating a Facebook Share button for your website can be done in a few simple steps. There are various options available, but I recommend using either AddtoAny Share Buttons or Scripless Social Sharing plugins.
AddtoAny Share Buttons
Step 1: Install and activate the Addtoany Share Buttons plugin. You can find detailed installation instructions on their website.
Step 2: Navigate to Settings (or Setup) > AddToAny in your WordPress dashboard. This is where you can configure the sharing options for your buttons.
Step 3: Customize the sharing options to your liking. You can choose the icon style, select which social networks to include, and determine the placement of the share buttons on your website. Don’t forget to save your changes once you’re done.
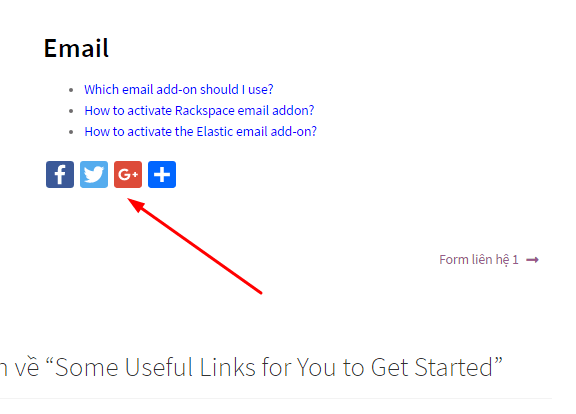
Here is an example of how the share button might look on your website. If you encounter any difficulties during the setup process, feel free to reach out for assistance.
By following these simple steps, you can enhance your website’s social sharing capabilities and encourage your visitors to spread the word about your content.