The Flatsome theme is praised for its versatility in designing websites for various industries but lacks related post features for blogs, impacting news website creation. Many available plugins to display related posts may affect page loading speed. A simple code solution is provided for related posts based on tags and categories. The code snippets can be added to the theme’s functions.php file. Styling for the related post section is also included in the CSS. By utilizing the provided shortcodes in the theme settings, users can easily add related post sections to their Flatsome theme websites.
Theme Flatsome is a versatile option for designing websites across various industries, but it lacks related post functionality, making it difficult for those wanting to create news websites. Many plugins available as alternatives can impact page loading speed.
I have searched and tried numerous plugins for displaying related posts, but none have quite met my expectations. The code snippet below is the simplest one that aligns with my needs.
Bài viết liên quan theo tag
To implement related posts based on tags, add the following code snippet to the functions.php file of your theme/child theme:
function related_tag() {
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags){
$output="";
return $output;
}
else return;
}
add_shortcode('related_tag', 'related_tag');Bài viết liên quan cùng Chuyên mục
To display related posts based on categories, insert the code below into the functions.php file of your theme/child theme:
function related_cat() {
$output="";
if (is_single()) {
global $post;
$categories = get_the_category($post->ID);
if ($categories) {
$category_ids = array();
foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id;
$args=array(
'category__in' => $category_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>3,
'ignore_sticky_posts'=>1
);
$my_query = new wp_query( $args );
if( $my_query->have_posts() ):
$output .= '';
endif;
wp_reset_query();
}
return $output;
}
}
add_shortcode('related_cat','related_cat');Next, add the following CSS code snippet to your theme’s style.css or additional CSS customization in Flatsome:
.related-box .related-head {
font-weight: 700;
display: block;
margin-bottom: 10px;
font-size: 19px;
color: black;
}
.related-box ul li {
margin-bottom: 3px;
}
.related-box ul li a {
font-weight: 700;
font-size: 16px;
}
.related-box ul li a:hover {
text-decoration: underline;
}
/* Additional CSS styles */After adding both snippets, you’ll have two shortcodes – [related_tag] and [related_cat]. Remove the quotation marks when using them.
Choose one type and add it to Flatsome -> Theme Options -> Blog -> Blog Single Post. Scroll down to the HTML after blog posts section, insert the shortcode, and save the changes.
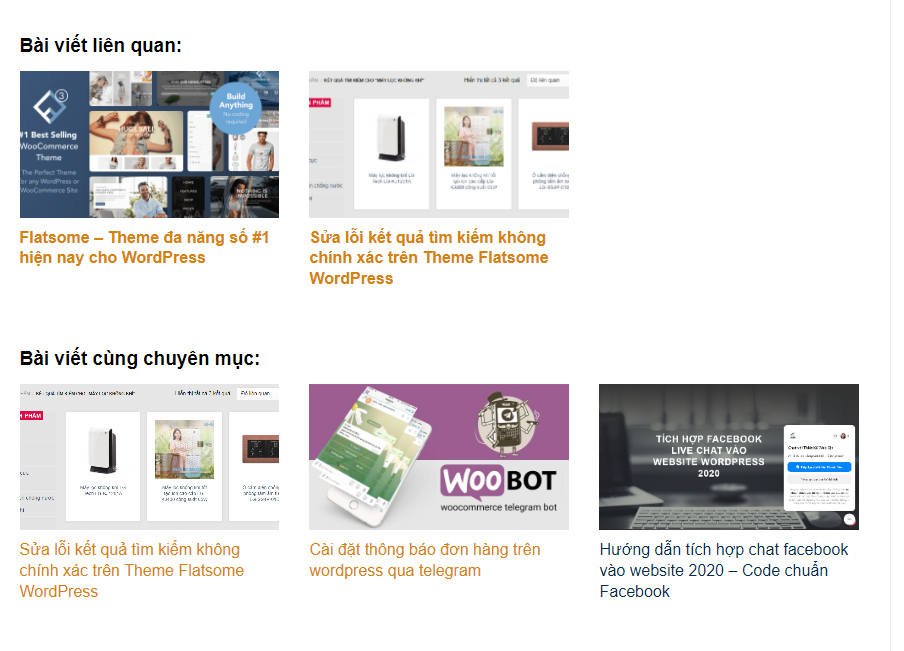
You can view the results below this post.