To create product categories in WordPress using Flatsome, add a function to the functions.php file that allows you to customize elements for drag-and-drop placement on your page. This function includes options for categories, images, styles, colors, links, and more. You can also add CSS to style the categories display. Once added, you can easily drag and drop the product categories onto your pages using the UX Builder. The process involves some understanding of code, but with these instructions, you can create beautiful product category displays on your WordPress site. Follow the steps outlined in the source provided for more detailed guidance.
To guide you in creating product categories on WordPress, we’ll continue with instructions on customizing Flatsome without needing to know code. It might sound simple, but a little knowledge of code will be helpful here! Let’s dive in, shall we?
Firstly, Add to functions.php file:
The following function assists in creating Elements for Flatsome, allowing you to drag and drop them to any position on the page. These steps involve inserting code into the functions.php file.
function ttit_add_element_ux_builder(){
// Code snippet goes here
}
add_action('ux_builder_setup', 'ttit_add_element_ux_builder');Next, we need a shortcode to work with:
function title_with_cat_shortcode( $atts, $content = null ){
// Shortcode implementation here
}
add_shortcode('title_with_cat', 'title_with_cat_shortcode');Now, Add to CSS file:
If you prefer, you can add code via FTP or in the Dashboard by selecting Appearance -> Edit Appearance -> Choose style.css and paste the provided CSS code.
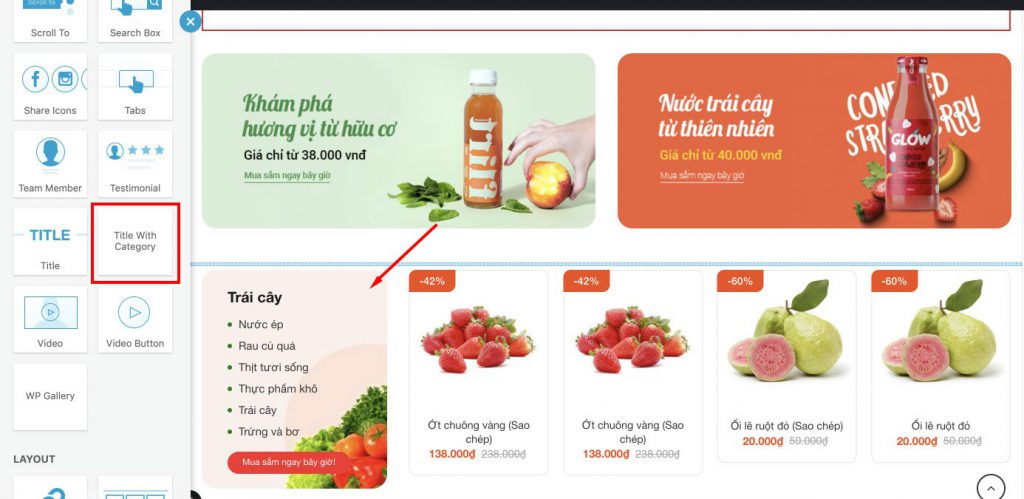
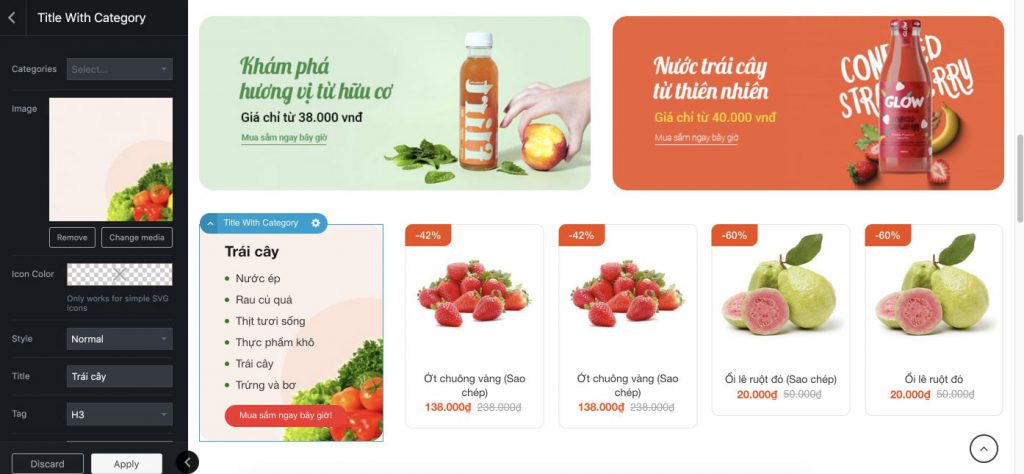
/* CSS code snippet */That’s it! The guide on creating a product category in WordPress is complete. To display it, head over to Page UX Builder and drag it onto the canvas.
For a visual reference, check out the images below:


Good luck with your endeavor! Don’t forget to give it a try and share your feedback. Source: Camapcode.


