The footer is a component at the bottom of a webpage that typically includes categories, product information, and new articles. There are two ways to create a footer for a sales website using Flatsome. The first method involves using widgets by adding text, categories, product categories, and new posts. The second method involves creating a block by designing a custom layout with images and text. Both methods allow for customization and can enhance the overall appearance of the website. Creating a visually appealing footer can help improve user experience and navigation on the site.
Footer, also known as footer, is the component at the bottom of the page. It usually contains content such as short introductions, categories, product categories, new articles, instructional links. In this article, I will guide you through 2 ways to create footer for sales website with Flatsome.
Create Footer using Widget
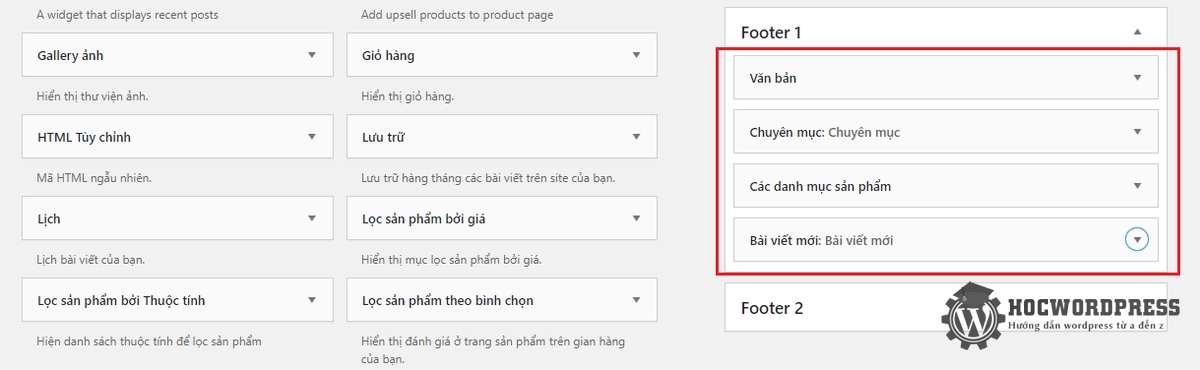
To create a Footer using Widget, go to the menu Display > Widget. Then, drag the Text, Category, Product categories, New posts widgets into Footer1.

After editing and saving these widgets, go to the menu Flatsome > Theme Options. Select Footer and in the Footer 1 section, add a Background Image and Post it up. Your widget-created footer is ready!
Create Footer using block
Blocks are components that can be created as pages. Flatsome allows users to insert blocks in positions like Footer, giving flexibility. First, go to the menu UX Blocks in the Dashboard, add a new block named Footer, and publish it. Then, click on the tab UX Builder.
Creating this block is similar to creating the home page. Create a Section with style Box Right Dark. Customize the Section with background image, black overlay, and add a snow effect.
In the Section, create a Row with 2 Column 6/12. Add text with business name and address in one column and product portfolio and categories in the other column manually.
Finally, update the block and go back to customize the Footer theme. In the Custom Footer Block section, select the block you created and Post it. Your footer is ready, and the widget-created footer will be hidden.
So, by following these steps, you can create a beautiful and functional footer for your website. This addition will enhance the overall look and user experience of your website. Let your website shine with an attractive and informative footer!



