This article discusses the Editor section in Appearance on a website, requiring knowledge of programming languages such as PHP, HTML, and CSS. The Editor allows users to add or edit code when following editing instructions. Users can select the theme they want to edit, view the theme and file name being edited, display code, and access all files of the theme. Saving the edited results is important. Though using the Editor may be challenging at first, with practice, editing code becomes easier. The article concludes with a mention of upcoming topics on Background and Plugins in WordPress.
Using the Editor

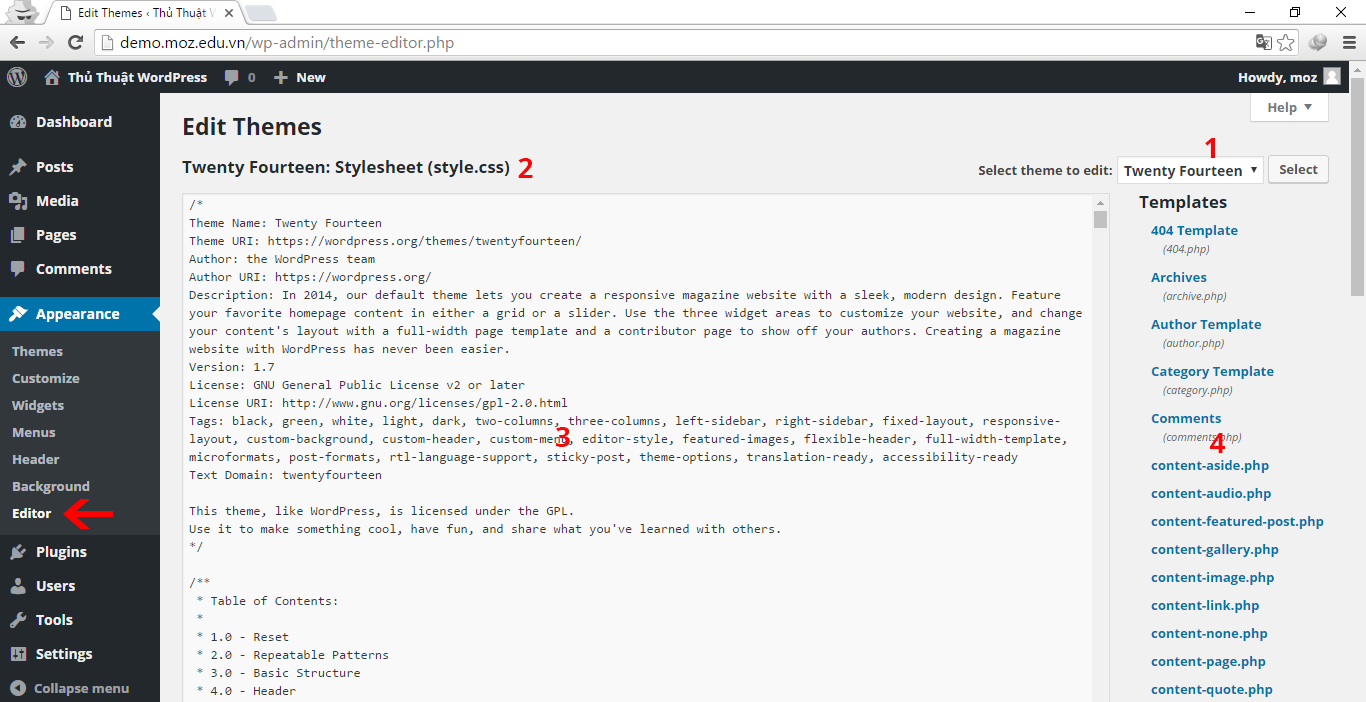
To start editing, navigate to Appearance > Editor.
- Select the theme you wish to edit; WordPress will display your current theme by default. To switch themes, choose from the dropdown and click Select.
- Note the theme name and the file you are editing.
- The code display area will show the code you are working on.
- All files related to the theme will be visible here, each with its own structure.
Remember to save your changes after editing to preserve your work.
Epilogue
While the Editor might seem daunting at first, practice makes perfect. Once you get the hang of it, making code adjustments will become easier. With the Appearance section covered, stay tuned for tomorrow’s dive into the Plugins section.
Series Navigation



