The article provides code snippets for adding WooCommerce product quantity options in the product listing pages of different themes such as Blocksy, Kadence, Astra, Generatepress, and OceanWP. The code snippets are specific to simple products and may not work for variable products. Each theme requires a different approach to display the quantity option correctly. The article also highlights some restrictions, such as Ajax add to cart not working with certain themes. The final goal is to help WooCommerce site owners effectively manage their products and provide a better user experience for customers.
How to Add WooCommerce Product Quantity Options in Product Listing Pages
I’ve received inquiries about adding WooCommerce product quantity options, so I’m here to provide some code snippets you can try. Keep in mind that some themes may override WooCommerce layouts, causing the solutions not to work for you.
The following code snippets should be placed in your child theme’s functions.php file, or you can utilize the Code Snippets plugin for easier implementation.
Please note, these code snippets only work with simple products, not variable products.

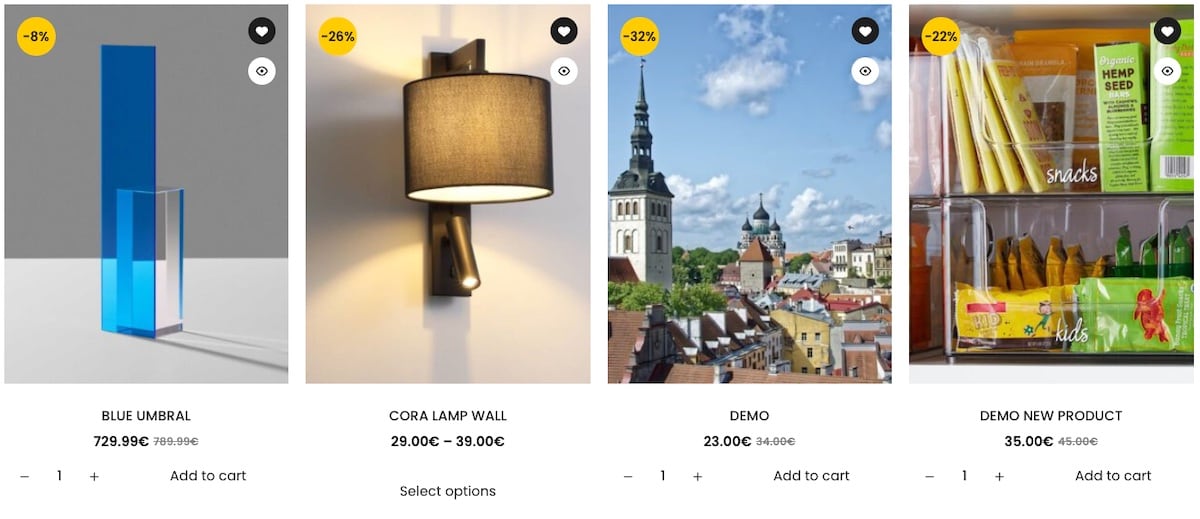
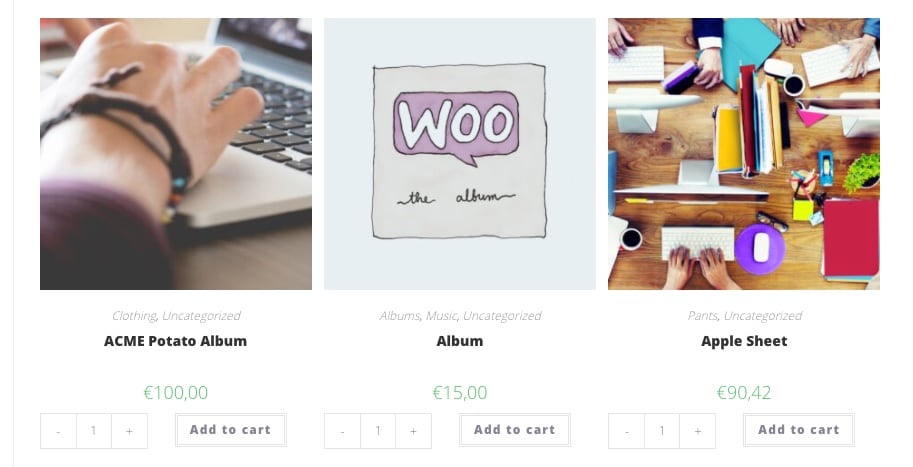
How to add WooCommerce product quantity option in Blocksy theme product listing pages
For Blocksy theme users, here is one of the three code snippets that work best:
add_filter( 'woocommerce_loop_add_to_cart_link', 'qty_add_to_cart_selector', 10, 2 );
function qty_add_to_cart_selector( $html, $product ) {
if ( $product && $product->is_type( 'simple' ) && $product->is_purchasable() && $product->is_in_stock() && !$product->is_sold_individually() ) {
$html = wc_get_template_html( 'single-product/add-to-cart/simple.php' );
}
return $html;
}This code snippet is optimized for product listing page type 1 in Blocksy theme (Customizer >> WooCommerce >> Product catalog).

How to add WooCommerce product quantity option in Kadence theme product listing pages
For Kadence theme users, the previous code may redirect you to the single product page after clicking the "add to cart" button. For a better solution, try the following code snippet:
/* Insert the code snippet for Kadence theme here */The final result should work well and include the option to add products to the cart via Ajax.

How to add WooCommerce product quantity option in Astra and Generatepress themes
If you want to add product quantity options in Astra or Generatepress themes, you can use the same code snippet provided for Kadence theme above.
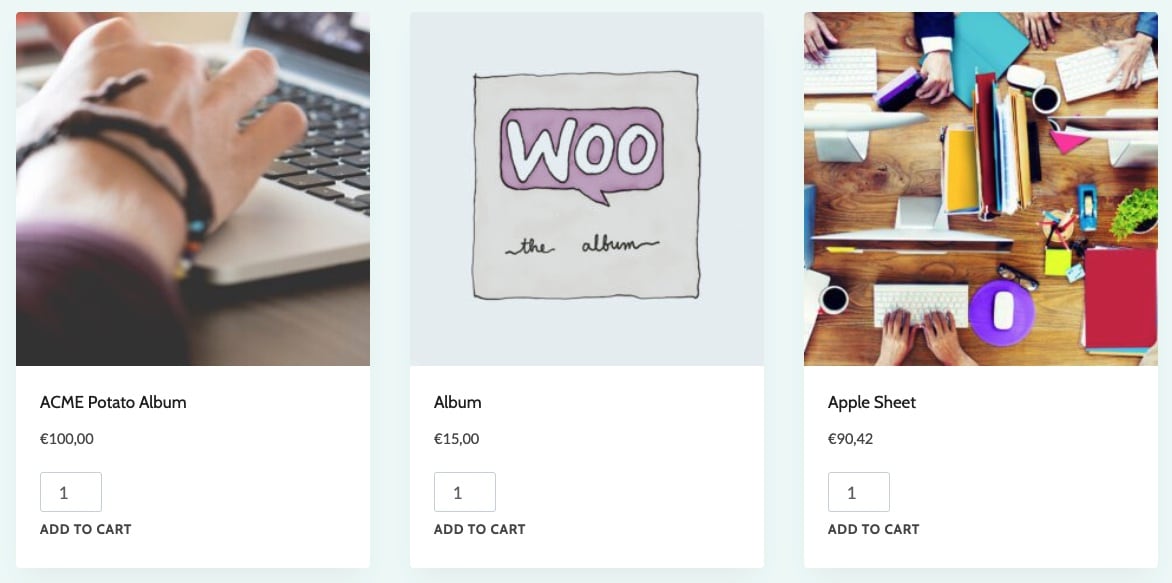
How to add WooCommerce product quantity option in OceanWP theme
Unfortunately, the previously mentioned solutions may not work for the OceanWP theme. In this case, you can try the following code snippet:
/* Insert the code snippet for OceanWP theme here */The final result will display the product quantity option in the product listing pages of the OceanWP theme.

Restrictions
- Ajax add to cart may not work as expected.
- After adding a product to the cart, refreshing the page may duplicate the product quantity in the cart URL.
These issues are specific to certain themes and the provided code snippets.
Epilogue
I hope these tips on managing your WooCommerce site more effectively have been helpful. For more insightful content, check out the basic WordPress section to enhance your knowledge. Don’t forget to follow our fan page Hocwordpress Group for the latest articles.
Rate this article: 🌟🌟🌟🌟🌟 (Be the first to vote!)