This article explains how to create advertising banners that slide along the sides of a WordPress website using HTML code. By inserting the provided code, you can display banners on both sides of your website. The article also introduces a plugin called DevVn Float Left Right Ads for WordPress that allows you to easily create and customize these side-sliding ads. The plugin settings include options to adjust the size and position of the banners. Overall, the article provides step-by-step instructions for setting up these sliding ads on your website.
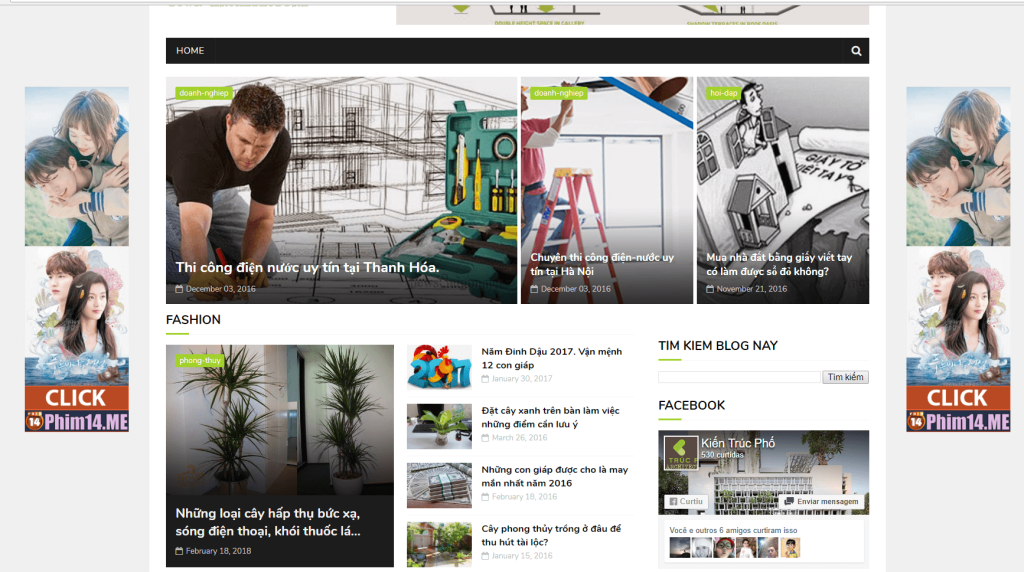
Creating sliding advertising banners on both sides of a WordPress website can be a great way to optimize display space and attract more attention. By inserting a simple HTML code with custom parameters, you can have two banners sliding along both sides of your site effortlessly. This lightweight code is compatible with various platforms like WordPress, Blogspot, Joomla, and Drupal.
After inserting the code, you have the flexibility to customize the parameters to ensure the banner positions are just right for your website or blog. If you prefer a different layout, you can use a similar code to display two separate banners on each side. Simply adjust the width and position parameters to achieve the desired look.
If you’re not keen on manually inserting code, there’s a convenient plugin called DevVn Float Left Right Ads that simplifies the process of creating side-sliding ads for WordPress sites. Installing and configuring this plugin is straightforward, allowing you to set various parameters such as excluding ads on specific pages, adjusting ad width, margin, and more.
The plugin offers a range of customization options, from setting the width and height of the banner to specifying margins and screen size conditions for displaying the ads. Once you’ve configured the plugin to your liking and filled in the image code and link, don’t forget to save your changes to see the ads in action on your website.
Although the plugin requires manual insertion of image codes, it offers a seamless way to create engaging side-sliding ads without the need for complex coding. Give it a try and refresh your homepage to see the captivating results. If you have any questions or need assistance, you can reach out to the plugin developer, Mr. Le Van Toan, on his Facebook page.
For more detailed instructions and resources related to creating sliding ads on WordPress websites, you can refer to the following links:
- DevVn Float Left Right Ads plugin
- Detailed guide on creating sliding ads
- Additional tips on banner advertising
Feel free to explore these references for further insights and enhance your ad display strategy. Happy sliding!