Flatsome is a highly sought-after theme with a professional and modern design, requiring knowledge of its basic hooks for editing. The header of Flatsome has hooks such as flatsome_before_header and flatsome_after_header. Similarly, hooks are available in the footer. The woocommerce_product_description_heading hook allows the addition of product descriptions in WooCommerce. Additionally, hooks like flatsome_before_product_page and flatsome_after_product_page can be used to add content before and after the product page, respectively. This tutorial provides a basic understanding of using Flatsome hooks and suggests following WordPress tricks for further learning.
Built and developed by leading experts, Flatsome boasts a very professional and modern design. If you’re looking to delve into the world of Flatsome editing, you’ll need a solid grasp of the basic hooks that power it.
1. Understanding Flatsome Header Hooks:
In the header section of Flatsome, you’ll encounter two essential hooks:
- Before the Header:
flatsome_before_header - After the Header:
flatsome_after_header
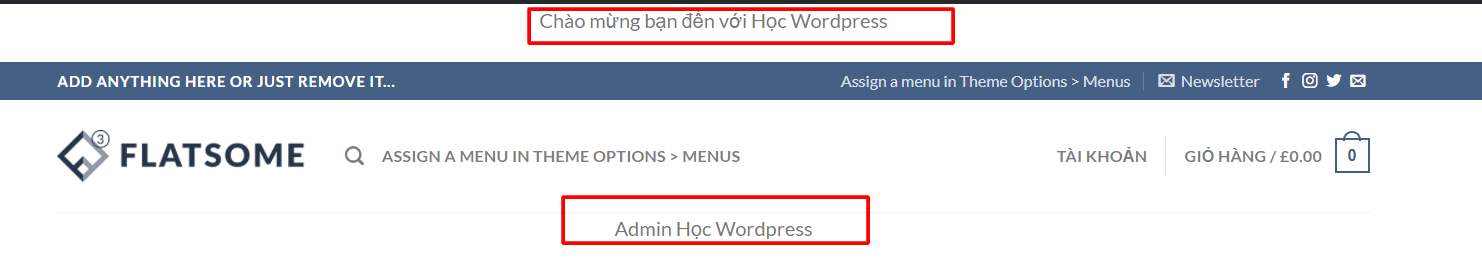
Let’s illustrate this with a simple example coded in the functions.php file:
function topheader(){
echo "<p>Welcome to Learn WordPress</p>";
}
add_action('flatsome_before_header','topheader');Similarly, you can use the flatsome_after_header hook by defining another function like so:
function bottomheader(){
echo "<p>Admin Learn WordPress</p>";
}
add_action('flatsome_after_header','bottomheader')Here’s a visual representation to help you visualize the concept:

2. Unraveling Flatsome Footer Hooks:
In the footer region of Flatsome, you’ll find hooks like flatsome_after_header and flatsome_before_footer that serve similar purposes.
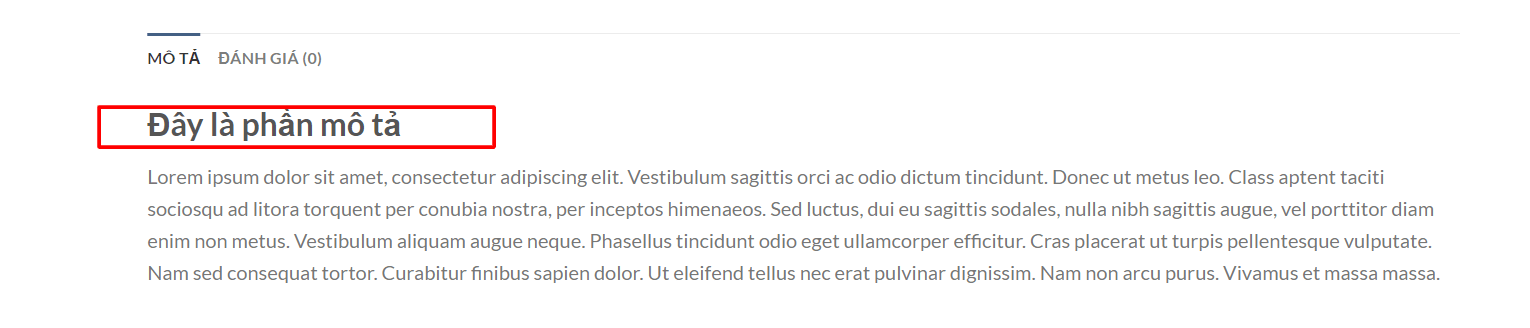
3. Enhancing Product Description with woocommerce_product_description_heading Hook:
By incorporating the following code snippet, you can customize the product description in WooCommerce:
function add_heading_custom($heading){
return $heading = 'This is the description ';
}
add_filter('woocommerce_product_description_heading','add_heading_custom',100);Check out the visual guide below for a clearer understanding:

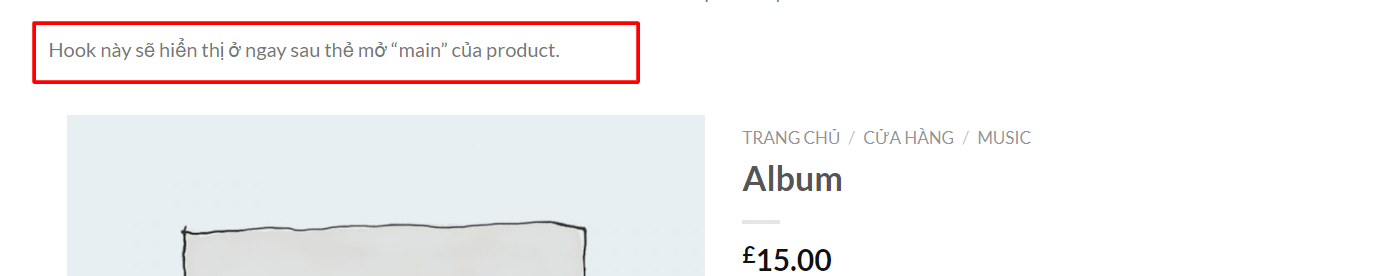
4. Leveraging flatsome_before_product_page Hook:
This hook facilitates the addition of content right after the opening "main" tag of the product. Use the following code snippet to make it happen:
function add_text_flatsome_before_product_page(){
echo '<p> This hook will appear right after the opening “main” tag of the product.</p>';
}
add_action('flatsome_before_product_page','add_text_flatsome_before_product_page');Visual representation for better comprehension:

5. Exploring flatsome_after_product_page Hook:
Similar to the previous hook, this one positions content right after the closing "main" tag of the product. Incorporate the code below for this functionality:
function add_text_flatsome_after_product_page(){
echo '<p> This hook will appear right after the opening “main” tag of the product.</p>';
}
add_action('flatsome_after_product_page','add_text_flatsome_after_product_page');Check out the visual aid to visualize this concept better:

Epilogue:
We hope this tutorial shed some light on the fundamental usage of Flatsome hooks. For more insightful content on WordPress tricks, feel free to explore additional resources. Stay updated by following our fan page on Hocwordpress Group. Happy learning and exploring the world of WordPress!