Quotes are essential text passages that communicate important characteristics and summaries to readers. They create emphasis and draw attention to quoted content in articles. The WordPress editor allows for easy creation of quotes by simply highlighting the text and selecting the quote button. To customize the appearance of quotes, one can use code in the function.php file of a Child theme. By inserting the [quote]…[/quote] tag pair around a paragraph, the quote will be highlighted with a background color. This customization allows for a unique and visually appealing presentation of quoted content in articles.
Quotes are passages of text that contain important characteristics, summaries, etc. that need to be noticed by readers. Using quotes between passages of text creates emphasis for the article and draws readers’ attention to the quoted content.
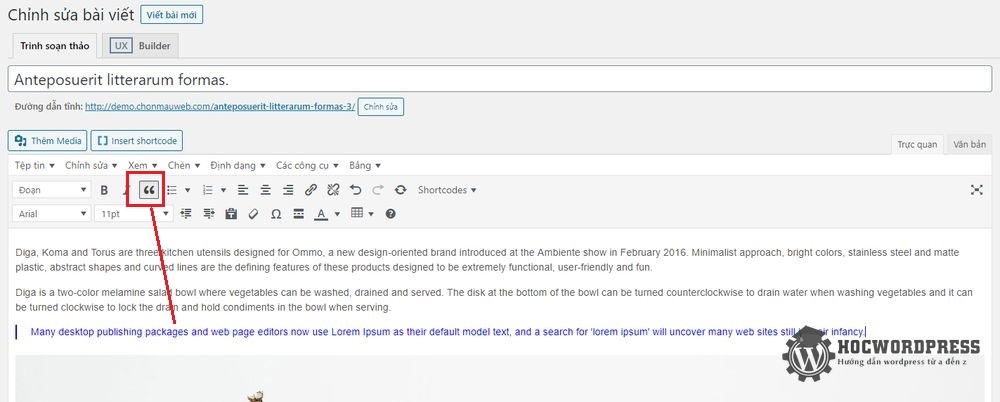
By default, the WordPress editor allows you to create a quote for a paragraph. You can do this by highlighting the paragraph you want to quote and clicking the button quote as shown in the image below:

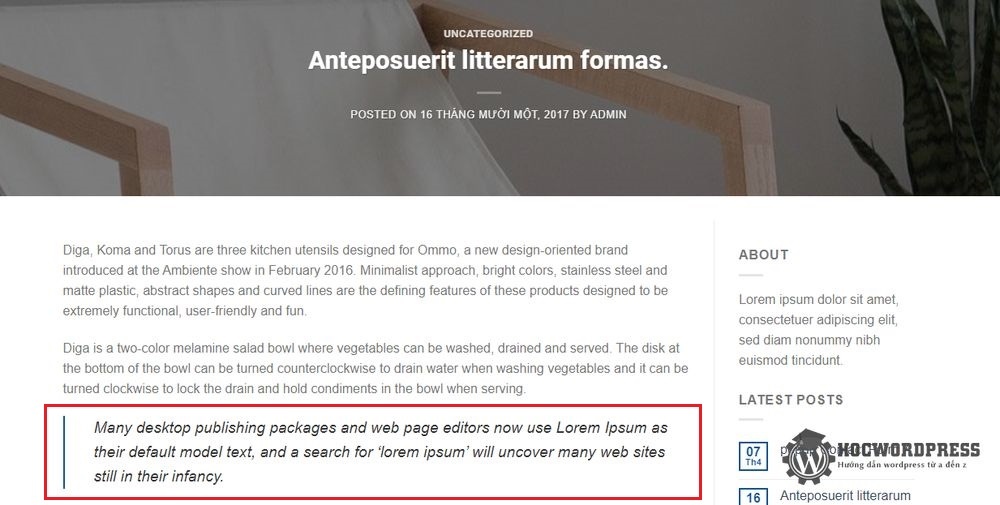
And this is how the quote looks when you view the article on the home page. It looks outstanding but perhaps for many people it is quite monotonous. Therefore, I can create a quote according to my wishes in the following way.

Create an excerpt for your article
I will guide you to create a quote for the article using code. Copy and paste the following code into the file function.php of Child theme:
function make_quote($atts, $content = null) {
return '<p style="background-color: #1fc8db; background-image: linear-gradient(141deg, #9fb8ad 0%, #1fc8db 51%, #2cb5e8 75%); color: #fff; font-style: italic; font-size: 1.2em; clear: both; margin-bottom: 18px; overflow: hidden; padding: 13px;">' . do_shortcode($content) . '</p>';
}
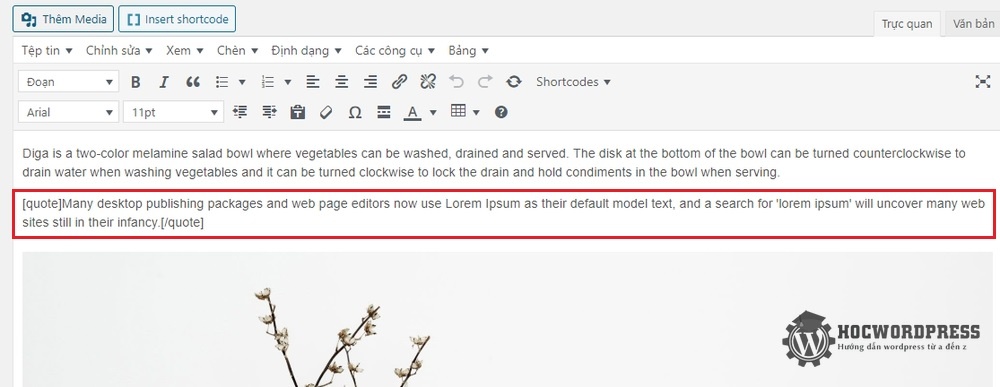
add_shortcode('quote', 'make_quote');Then, when you write your post, you will insert the tag pair [quote]…[/quote] at both ends of the quoted paragraph as shown below. For example:
_[quote]This is an important quote that deserves your attention![/quote]

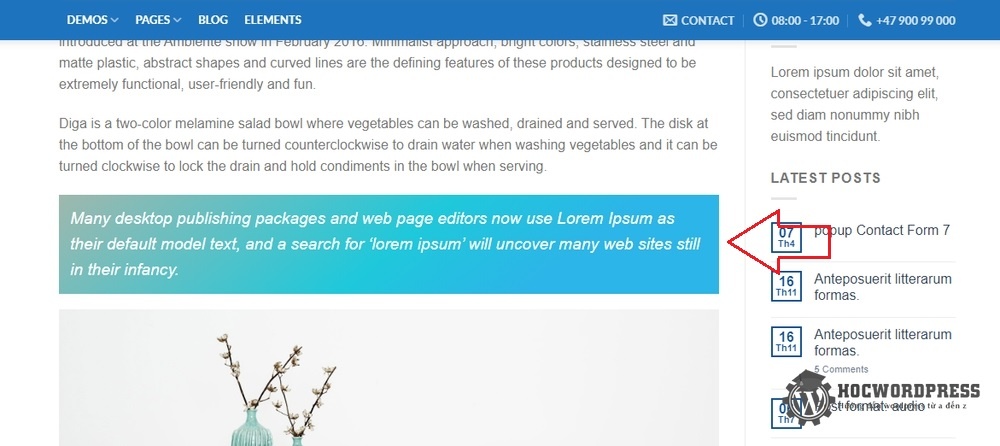
Okay, now when you view the post on the home page, it will be highlighted with a background color like this. You can also display the quote as you like by editing the CSS in the above code to change the background color, add a background image, change the font, etc.