Are you tired of the default login page interface on your WordPress website? You can customize it to make it more professional and unique. Using plugins can make the process more confusing, so it’s better to customize it with code and CSS. Create a folder in your child theme, add background and logo files, and customize the CSS in the custom_login.css file. Add the CSS to the login page by modifying the function.php file. You can also change the WordPress backlink of the logo to your website link. This simple method allows you to personalize the login page without the need for plugins.
You often work with a WordPress website, and you might find the default login page interface a bit boring. If you’re designing a website for a client, leaving the default login page can make it look ordinary. So, why not customize it to give it a unique brand identity?
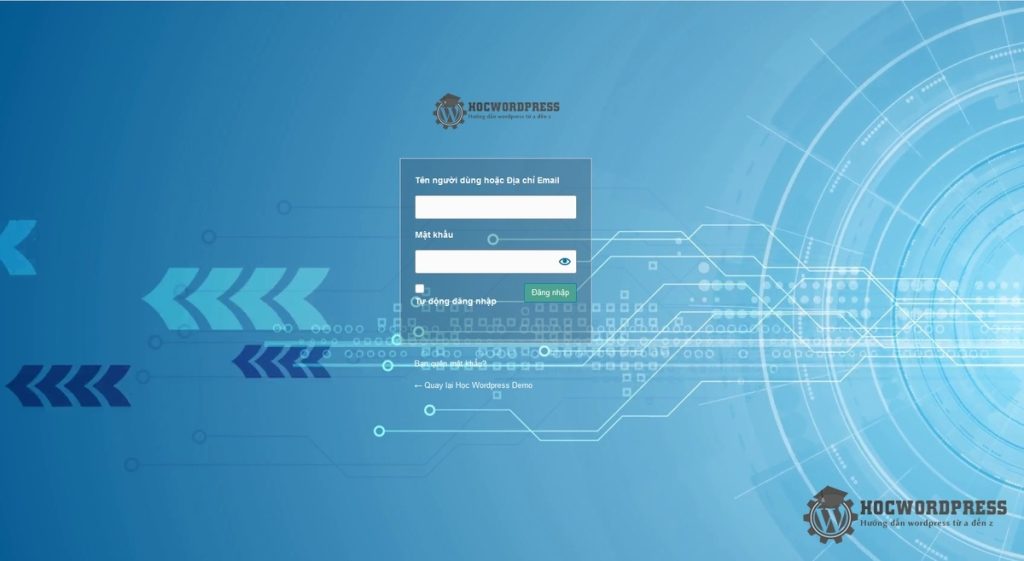
In this article, I’ll guide you through how to customize the login page to your liking using code and CSS. Take a look at the revamped login page I created – I changed the background, logo, and made the login form background transparent. Plus, I’ll show you how to change the logo link to direct users to your website. It’s all about solidifying your brand, right?
To get started, create a folder named login in your child theme folder. Place three files in this folder – background.jpg, custom_login.css, and logo.png.
Now, open custom_login.css file and paste the following CSS code:
/* Change login page style by Ken Than */
.login h1 a {
background-image: url(logo.png);
width: 213px;
height: aoto;
background-size: 213px auto;
}
.login label {
color: #fff;
display: block;
margin-bottom: 1em;
font-weight: bold;
}
.login form {
background: rgba(48, 66, 88, 0.3) ;
}
.login form .input {
font-weight: normal;
}
.login #backtoblog a, .login #nav a {
color: #fff;
}
.wp-core-ui .button-primary {
background: #4da28f;
}Next, assign this CSS to the login page by adding the following code to the function.php file of your child theme:
add_filter('login_headerurl', 'custom_login_url');
function custom_login_css() {
wp_enqueue_style('login-styles', get_theme_root_uri() . '/flatsome-child/login/custom_login.css');
}
add_action('login_enqueue_scripts', 'custom_login_css');Don’t forget to replace flatsome-child in the path /flatsome-child/login/custom_login.css with the actual name of your theme.
Finally, to change the WordPress backlink of the logo to your website link, add the following code to the function.php file:
function custom_login_url() {
return 'https://yourwebsite.com';
}Replace https://yourwebsite.com with your actual website link, save the function.php file, and you’re all set!
This is the simplest way to customize your login page without using plugins that could clutter your admin page. If you encounter any issues, feel free to reach out. Good luck!