Flatsome is a popular WordPress theme known for its professional and modern design. Editing Flatsome requires knowledge of its basic hooks, such as flatsome_before_header and flatsome_after_header in the header section. Similarly, hooks like flatsome_after_header and flatsome_before_footer are used in the footer section. The tutorial also includes examples of hooks like woocommerce_product_description_heading, flatsome_before_product_page, and flatsome_after_product_page with corresponding functions to modify product details and page elements. Readers are encouraged to explore further WordPress tricks and follow the fan page for more articles.
Built and developed by leading experts, Flatsome has a very professional and modern design. There is a huge demand for editing Flatsome, requiring you to have certain knowledge of Flatsome’s basic hooks.
1. Hook in the Header of Flatsome:
In the header of Flatsome, there are two hooks:
- Before the Header:
flatsome_before_header - After the Header:
flatsome_after_header
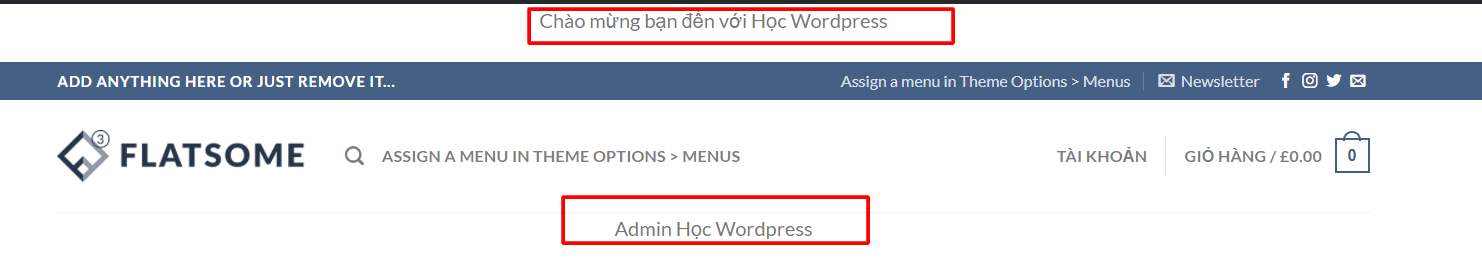
Here is an example to give you an understanding. You can add this code in the functions.php file:
function topheader(){
echo "<p>Welcome to Learn WordPress</p>";
}
add_action('flatsome_before_header','topheader');
function bottomheader(){
echo "<p>Admin Learn WordPress</p>";
}
add_action('flatsome_after_header','bottomheader')
2. Hook in the Footer of Flatsome:
Similar to the headers, the hooks in the footer are:
flatsome_after_headerflatsome_before_footer
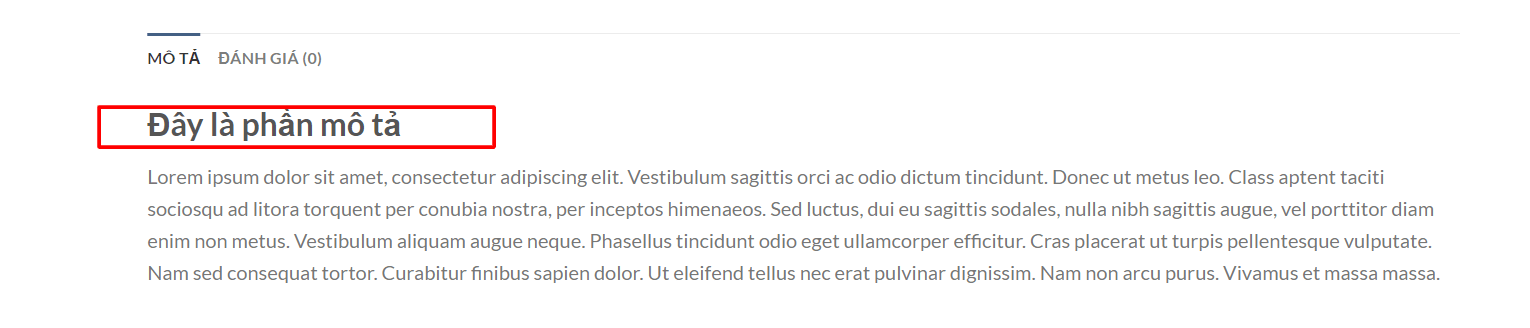
3. woocommerce_product_description_heading Hook:
This code helps you add a product description in WooCommerce:
function add_heading_custom($heading){
return $heading = 'This is the description ';
}
add_filter('woocommerce_product_description_heading','add_heading_custom',100);
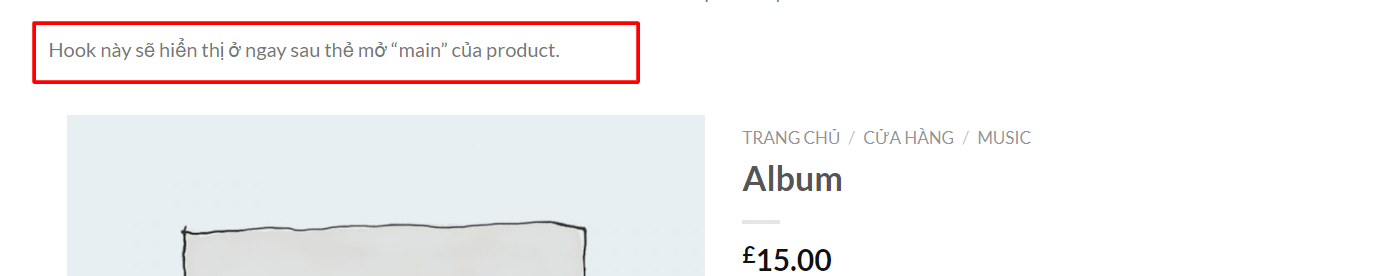
4. flatsome_before_product_page Hook:
This hook will appear right after the opening "main" tag of the product:
function add_text_flatsome_before_product_page(){
echo '<p> This hook will appear right after the opening “main” tag of the product.</p>';
}
add_action('flatsome_before_product_page','add_text_flatsome_before_product_page');
5. flatsome_after_product_page Hook:
This hook will appear right after the closing "main" tag of the product:
function add_text_flatsome_after_product_page(){
echo '<p> This hook will appear right after the opening “main” tag of the product.</p>';
}
add_action('flatsome_after_product_page','add_text_flatsome_after_product_page');
Epilogue
We hope this tutorial covers the basics of using Flatsome hooks. If you find it interesting, you can follow this wordpress tricks section for more new knowledge. Follow our fan page on Hocwordpress Group to receive the latest articles. We hope you have an interesting and fun learning experience about WordPress!