This content explains how to hide the WooCommerce Add to Cart button or Product Price conditionally, for example for non-logged in users. It provides code snippets to remove the add to cart button and price and replace them with a “Login to view price” button. The instructions guide users on how to show price and add to cart button for logged in users, and how to hide the add to cart button for non-logged in users. By following the provided code and instructions, users can customize their WooCommerce store to hide or display the add to cart and price sections based on user login status.
Have you ever wondered how to hide WooCommerce Add to Cart button or Product Price conditionally? For instance, you might want to remove the add to cart button and price only for non-logged-in users. And the best part is, you can achieve all of this without using any plugins. Let’s dive into it!
How to hide product prices, replace Add to cart button with “Login to view price” button for non-logged-in users
First things first, let’s talk about displaying the price and add to cart button for logged-in users in the "Login to view price" manner. Here’s how you can do it:
Simply paste the code provided below into the function.php file of your theme or child theme:
add_action( 'init', 'show_price_for_logged_in_users' );
function show_price_for_logged_in_users() {
if ( ! is_user_logged_in() ) {
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 );
remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 );
add_action( 'woocommerce_single_product_summary', 'user_message', 31 );
add_action( 'woocommerce_after_shop_loop_item', 'user_message', 11 );
}
}
function user_message() {
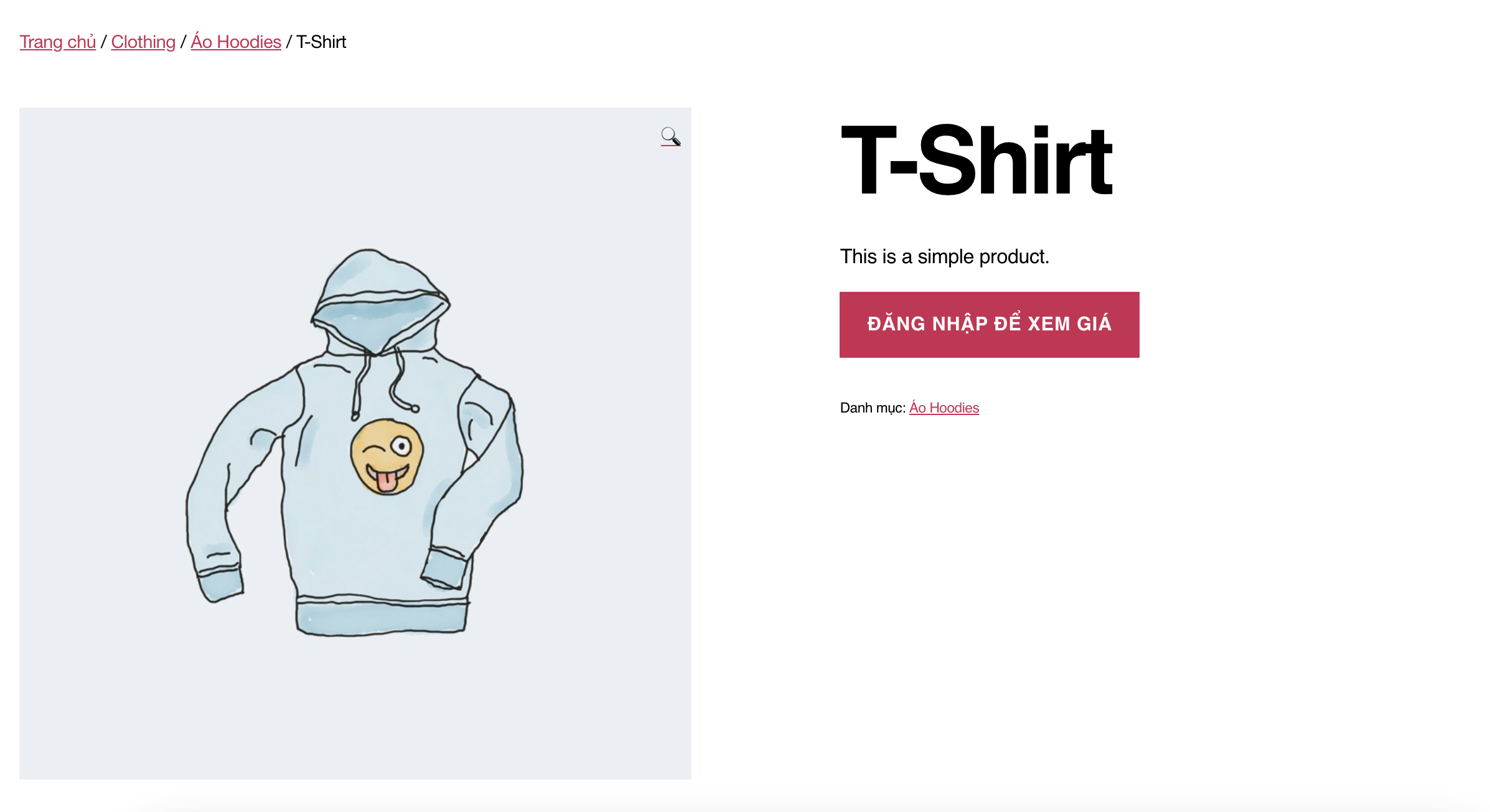
echo '<a class="button" href="'%20.%20get_permalink(%20wc_get_page_id('myaccount')%20)%20.%20'">' . __('Đăng nhập để xem giá', 'woocommerce') . '';
</a>And voila! The result will be displayed just like the screenshot below:

How to hide product add to cart button for non-logged-in users?
If you’re looking to hide only the add to cart button, without touching the price, worry not! It’s a breeze to do so. Just insert this code snippet into your theme or child theme’s function.php file:
function catalogue_mode_for_logged_out_users() {
$isLoggedIn = is_user_logged_in();
if ( false == $isLoggedIn ) {
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
}
}
add_action( 'wp', 'catalogue_mode_for_logged_out_users' );
// Makes add to available for logged in users
add_filter( 'woocommerce_is_purchasable', 'keep_add_to_cart_button', 10, 2 );
function keep_add_to_cart_button( $is_purchasable, $product ) {
$isLoggedIn = is_user_logged_in();
if ( true == $isLoggedIn ) {
return true;
}
return false;
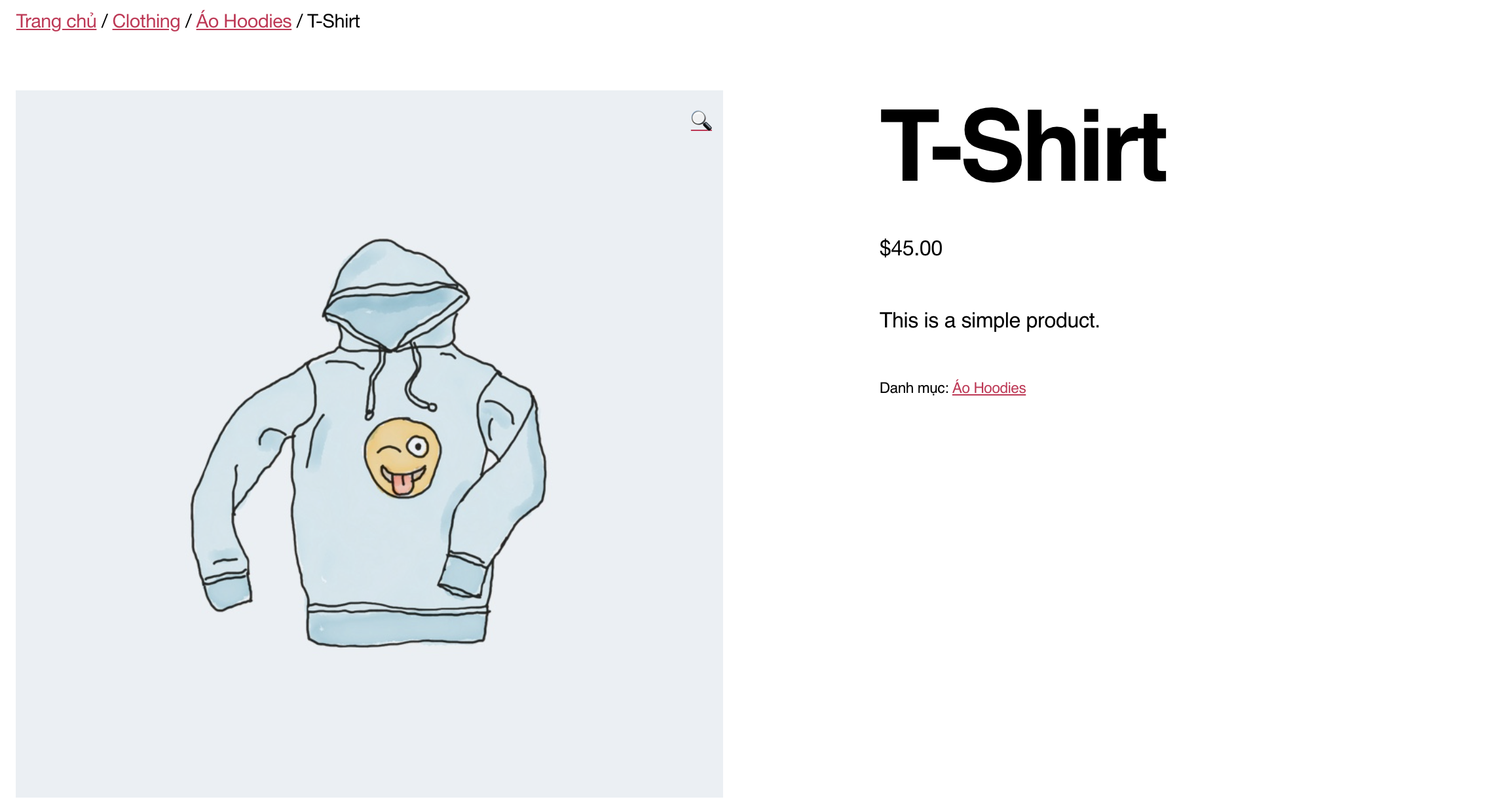
}Save, activate, and if everything goes smoothly, you’ll see the final result similar to the image below:

Epilogue
Now that you’ve learned how to hide WooCommerce Add to Cart or Price button, give it a try! Explore the basics of WordPress to enrich your knowledge further. And don’t forget to follow the fanpage to stay updated with the latest articles from Hocwordpress Group. Happy coding!