The content explains how to display featured images outside the article list page on WordPress. The process involves adding a new column for the featured image, using hooks to manage and render the column with the code provided. It also includes adding CSS code to the admin page to handle different image sizes. The article concludes by encouraging readers to share the information and explore more WordPress tips. Overall, the tutorial aims to help users effectively manage their posts on WordPress websites.
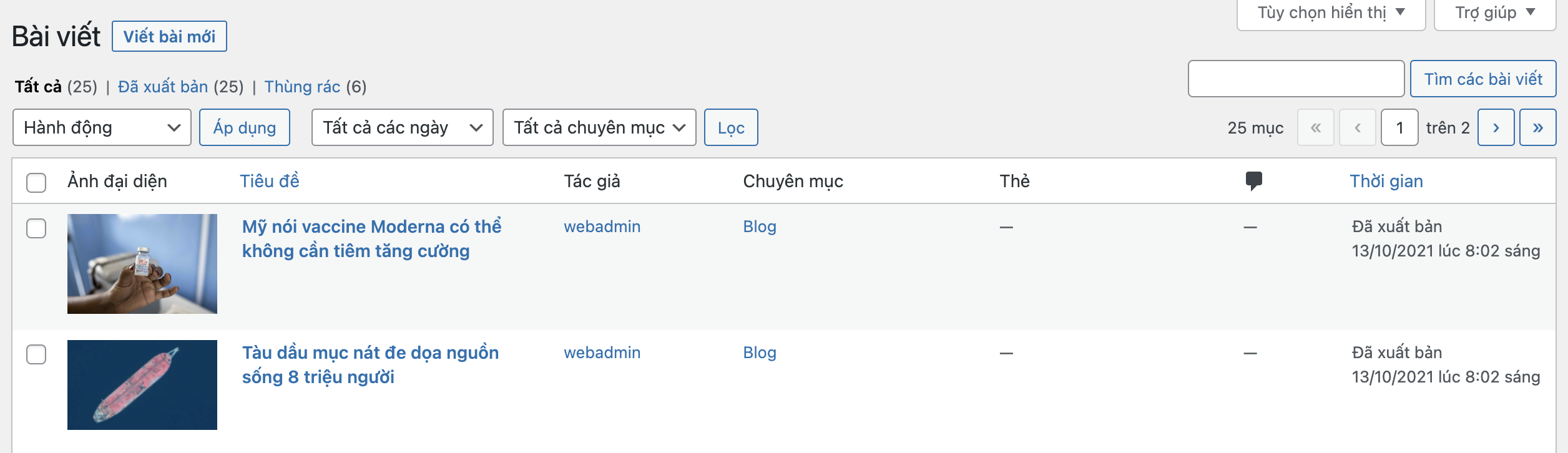
Do you want to display the featured image outside the article list page? Let me show you how to do that. But first, let’s see what results you will get.

Add new column for avatar
Please copy the code below into the functions.php file of the theme you are using:
add_filter('manage_post_posts_columns', 'hk_featured_image_column');
function hk_featured_image_column( $column_array ) {
$column_array = array_slice( $column_array, 0, 1, true )
+ array('featured_image' => 'Ảnh đại diện')
+ array_slice( $column_array, 1, NULL, true );
return $column_array;
}
add_action('manage_posts_custom_column', 'hk_render_the_column', 10, 2);
function hk_render_the_column( $column_name, $post_id ) {
if( $column_name == 'featured_image' ) {
if( has_post_thumbnail( $post_id ) ) {
$thumb_id = get_post_thumbnail_id( $post_id );
echo '<img data- src="'%20.%20wp_get_attachment_url(%20$thumb_id%20)%20.%20'"/>';
} else {
echo '<img data- src="'%20.%20get_stylesheet_directory_uri()%20.%20'/placeholder.png"/>';
}
}
}In the code above, I used 2 hooks. The first is the hook manage_post_posts_columns, which allows you to add a new column to the article table. The second hook is manage_posts_custom_column, which will populate data into your column.
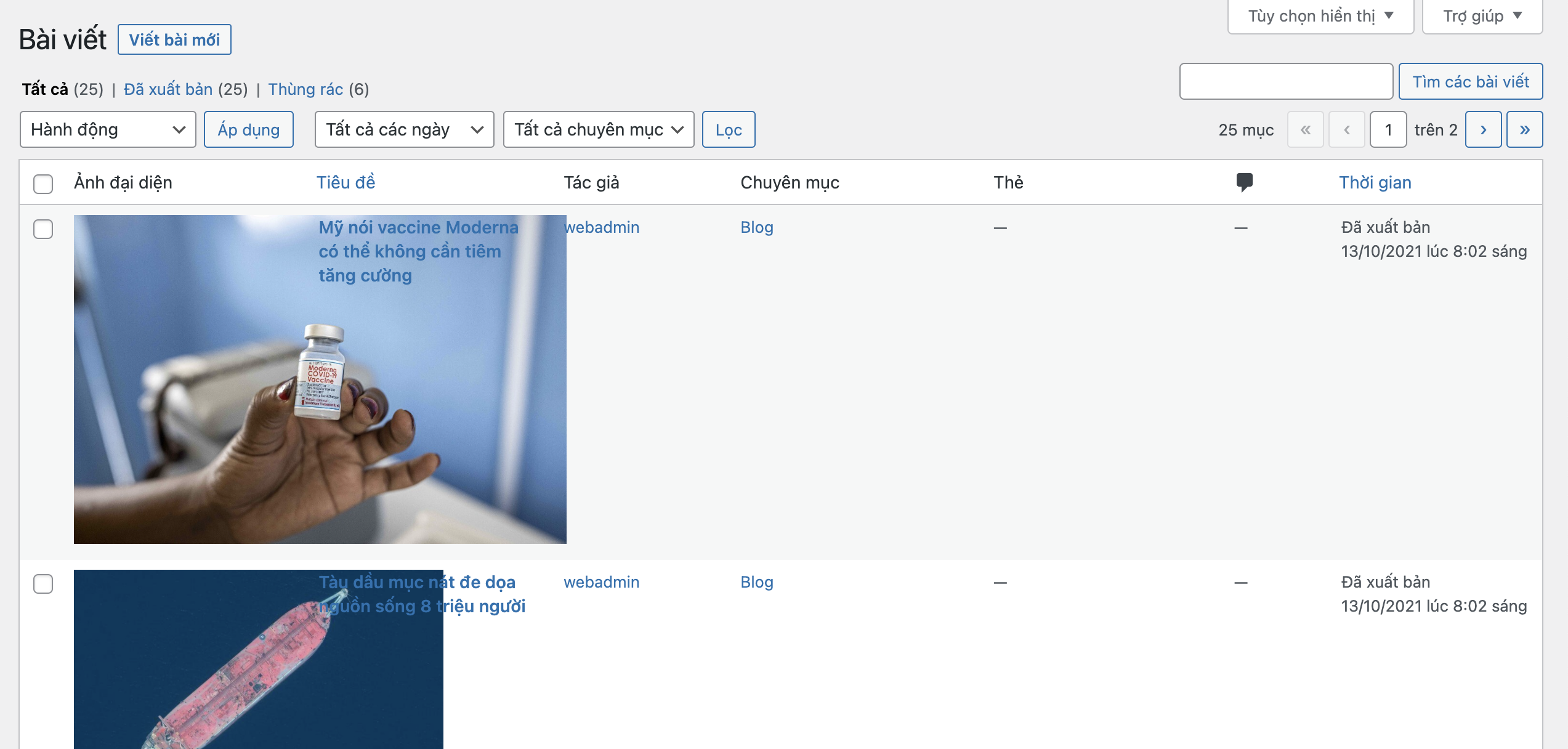
After completing the above steps, you will see the result like this:

Because each article has a different sized featured image, the admin interface may break. Let’s move on to the next step to address this.
Add CSS code to admin page
Continue by adding the code below to the functions.php file:
add_action( 'admin_head', 'hk_custom_css' );
function hk_custom_css(){
echo '';
}And that’s it! You should now see the result as shown in the image at the beginning of this article.
Conclusion
I hope this article helps you better manage your posts. If you found this information useful and time-saving, please consider sharing it. For more WordPress tips and updates, follow our Facebook Fanpage.
Rate this article:
5 stars from 2 votes



