Variation Swatches for WooCommerce is a popular Plugin with custom attributes for products, integrated into the Flatsome theme. To activate it, go to Flatsome > Advanced > WooCommerce and check the box for VARIATION SWATCHES. In the Products > Attributes section, define how the attribute is displayed, set the size and shape of the swatches, and choose to use variation images. When adding attributes to products, check the box to allow storage for future use. To display swatches on the product page, go to Appearance > Customizer > WooCommerce > Product Categories. Make sure to select images for attributes in the Category Configuration section.
How to Enable Variation Swatches for Woocommerce in Flatsome Theme
Variation Swatches for WooCommerce is a popular plugin that enhances product attributes, widely used by developers in Vietnam. If you’re using the Flatsome theme, you can now integrate Variation Swatches directly into the theme without the need for an additional plugin. Here’s how to enable it:
Activating Variation Swatches for WooCommerce in Flatsome Theme
To enable Variation Swatches in Flatsome, follow these steps:
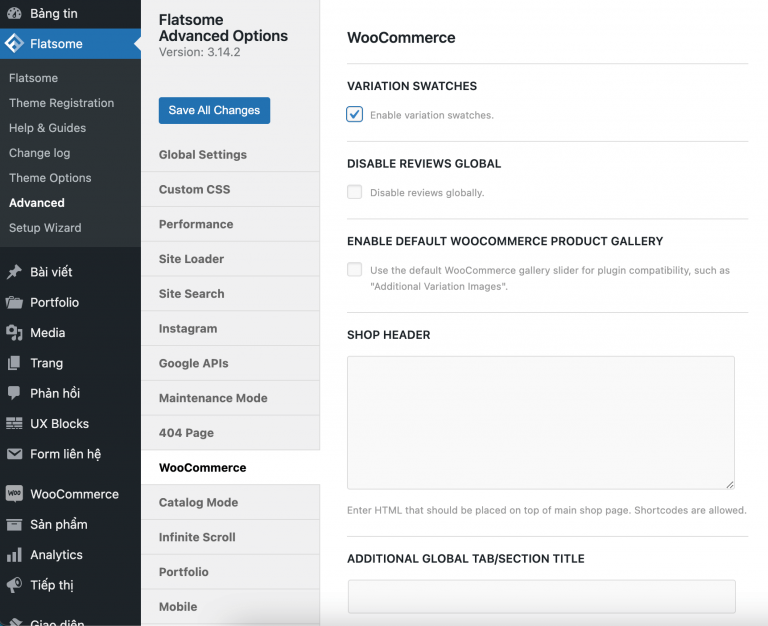
- Go to Flatsome > Advanced > WooCommerce.
- In the WooCommerce section, check the box labeled VARIATION SWATCHES.
- Click Save Settings to activate the feature.

Configuring Variation Swatches in Woo
After enabling Variation Swatches, you can configure attributes for display in the product detail page:
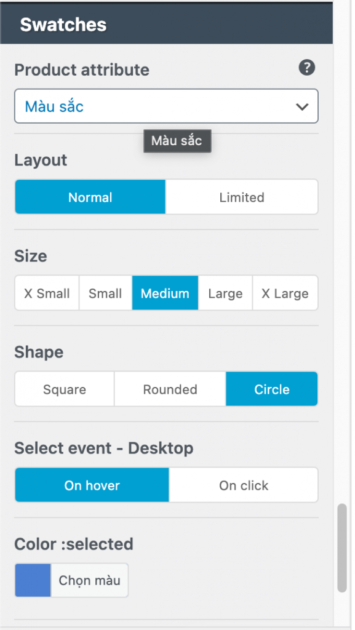
- Type: Choose from UX Color, UX Image, or UX Label for attribute display.
- Swatch Size: Define the size of the attribute display.
- Swatch Shape: Choose the form of attribute display.
- Use Variation Images: Automatically use product attribute images.
Tip: Enable storage for future use to save time on attribute creation.

Publishing Products with Variation Swatches
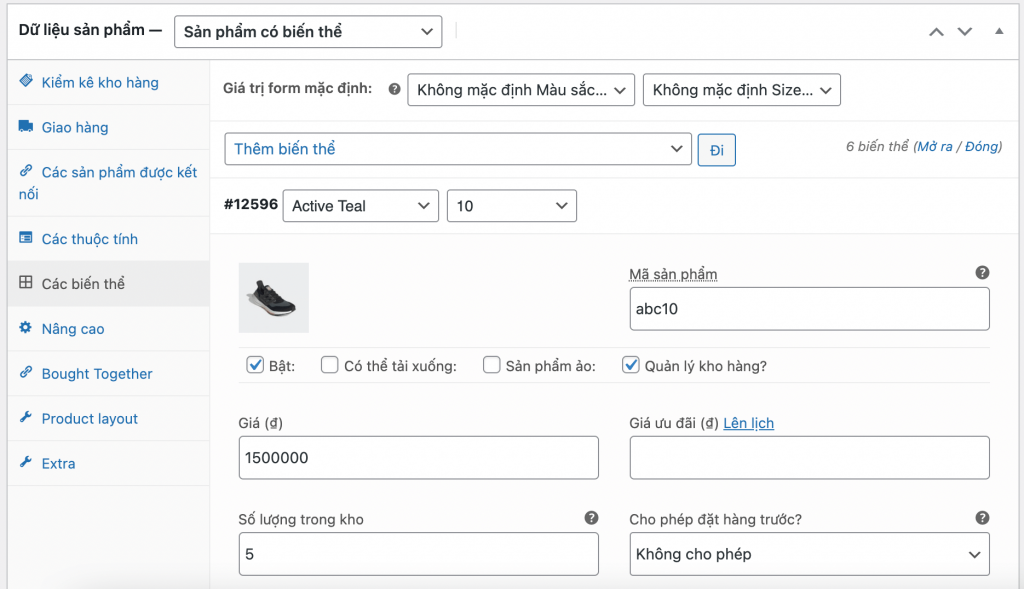
When adding products with attributes, follow these steps:
- Add images for each attribute if using UX Image.
- Set attributes for the product variations.
Here’s an example of settings for Color and Size attributes:

Additional Configuration for Product Display
To showcase Variation Swatches on the Product page, configure the settings in:
Appearance > Customizer > WooCommerce > Product Categories
Scroll down to the Swatches section and adjust the settings as needed.

That’s it! If you have any questions, feel free to leave a comment below for assistance.
Source: flatsome.xyz