To set up a homepage for a sales website after installing a theme, follow these steps: Install WooCommerce Plugin, set up a home page by creating a new page named “home page,” go to Settings and set up a static page, edit the page using UX Builder by adding elements or ready-made templates. It is recommended to start editing from scratch before using templates. Once you are familiar with the process, you can use templates. This article covers setting up the homepage, with the next article focusing on adding elements, editing, deleting, and adding products easily. Written in English.
After installing the Theme, you will have to do the following:
- Step 1: Enter Page (Pages) => Add new page (Add new)

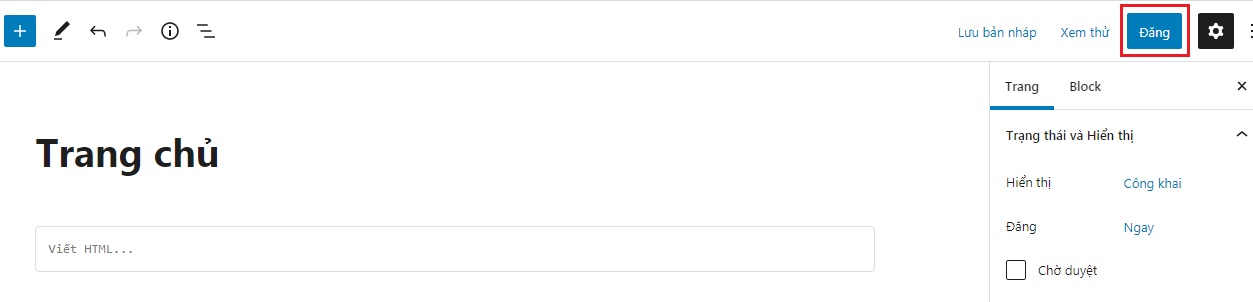
- Step 2: Create a page named home page => Click on post

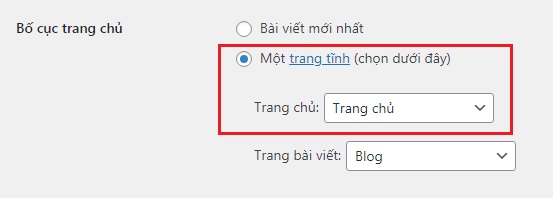
- Step 3: Press Setting => Read

- Step 4: Set up a static page by selecting a page and creating

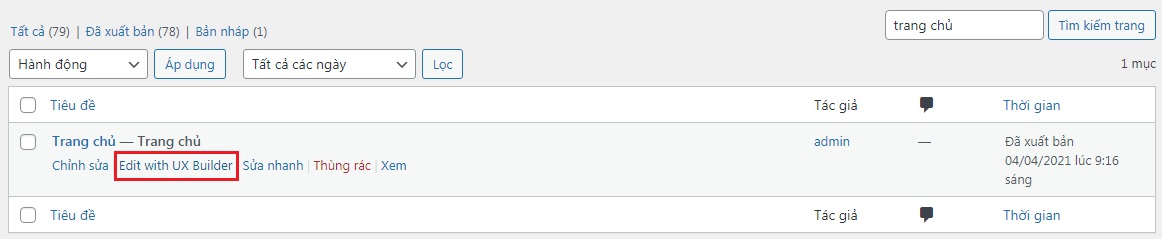
- Step 5: Back to Page => Click Edit with UX Builder

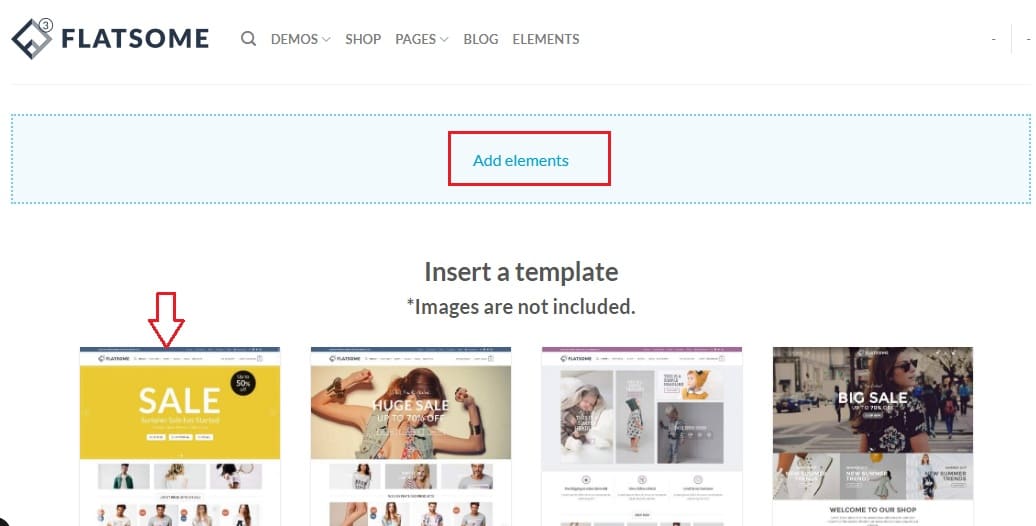
- Step 6: Click to select Add element or Add ready-made templates. It is recommended to create a new page to learn editing from the beginning. After you get used to it, then use the template.

This article stops here. In the next article, I will guide you to add Elements, edit, delete, and add products easily.